스크래치 프로그래밍 - 기초부터 게임 만들기까지!
- 01스크래치 입문
- 02스프라이트 영역
- 03작업 영역
- 04무대 영역
- 05스크래치 기본
- 06스프라이트 & 배경
- 07애니메이션화 하기
- 08좌표와 위치
- 09스프라이트 조종하기
- 10게임 소개
- 11게임 시작
- 12장애물
- 13아이템
- 14게임 종료
- 15부록
스크래치 소개
스크래치 사용자 인터페이스
구름EDU 스크래치
Hello, World!
스프라이트 영역
저장소에서 이미지 가져오기
이미지 직접 그리기
로컬에서 이미지 가져오기
스크립트 작성
스크립트 작성 기본 실습
소리 다루기
소리 다루기 기본 실습
모양 다루기
모양 다루기 기본 실습
무대 영역
무대 영역 실습
제어 분류 블록 알아보기
조건 제어 블록
조건 블록
반복 제어 블록
그림(스프라이트) 삽입, 삭제하기
그림 수정하기
배경 설정하기
애니메이션의 개념
배경 애니메이션화하기
이벤트 분류 블록 알아보기
좌표의 개념
스프라이트 위치 변경
벽에 닿으면 튕기기
회전 방향 바꾸기
스프라이트 조종하기(좌우)
자연스럽게 움직이게하기
스프라이트 애니메이션화 하기
스프라이트 조종하기(점프)
자연스럽게 점프하기
게임 만들기
구름 마리오
다루는 내용
게임 시작화면 만들기
캐릭터 선택 기능 추가하기
맵 크기 조절하기
장애물 생성하기
장애물 자동으로 생성하기
움직이는 장애물 만들기
아이템 생성하기
아이템 획득하기
아이템 자동으로 생성하기
움직이는 아이템 만들기
게임오버 화면 생성하기
게임오버 화면에 효과주기
맺음말
게임 난이도 조절하기 - 캐릭터의 점프력 높이기
게임 난이도 조절하기 - 장애물 복제 빈도 조절하기
게임 난이도 조절하기 - 장애물 높이 변화주기
스크래치 사용자 인터페이스
01 스크래치 입문
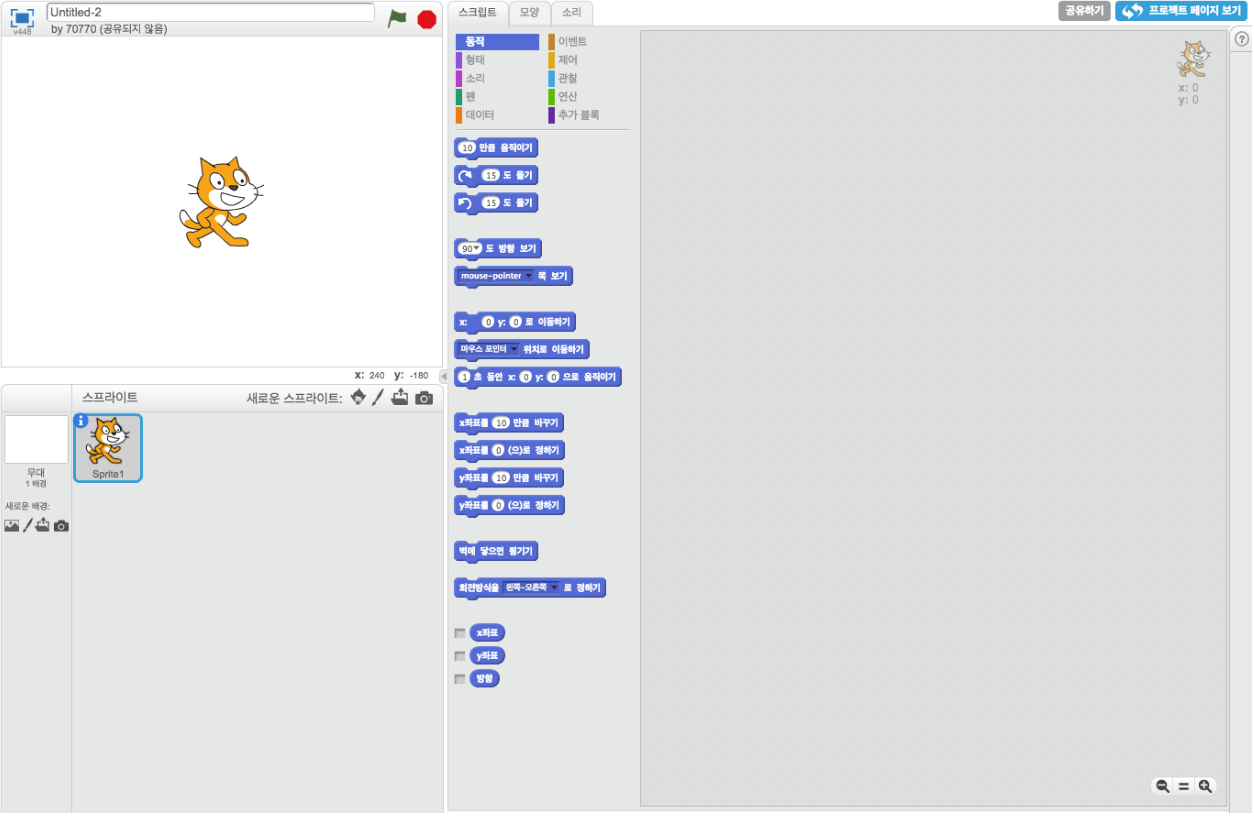
스크래치 사용자 인터페이스
스크래치 사용자 인터페이스를 알아보도록 하겠습니다. 아래의 화면과 설명을 함께 확인하시면 쉽게 파악하실 수 있습니다.

무대 영역
좌측 상단에 고양이가 있는 곳을 무대(stage)라고 합니다. 무대는 좌표(x, y)로 위치가 구분되는데 고양이가 처음 위치해 있는 곳이 무대 중앙인 (0,0)입니다. 무대에서는 여러분이 작성한 스크립트가 재생됩니다. 쉽게 말해, 애니메이션, 게임 등을 보여주는 화면이라고 할 수 있습니다.
스프라이트 영역
좌측 하단에는 배경과 스프라이트의 썸네일이 있는 것을 확인하실 수 있습니다. 이 영역에서 배경이나 스프라이트를 업로드 하거나 편집할 수 있고, 편집하려는 대상의 썸네일을 클릭하면 해당 스프라이트 또는 배경의 '스크립트', '모양', '소리' 탭이 활성화되며 작업 영역에서 이를 수정하실 수 있습니다.
작업 영역
이제 화면 우측에 위치한 인터페이스인 작업 영역을 살펴보도록 하겠습니다. 실습 화면 우측(작업 영역)에는 '스크립트', '모양', '소리' 탭이 있는 것을 확인하실 수 있습니다. 각 탭에 대해 간략하게 알아보도록 하겠습니다.
- 스크립트 : 팔레트(Palette)에 '동작', '형태', '소리', '펜', '데이터', '이벤트', '제어', '관찰', '연산', '추가 블록'으로 블록 종류가 구분되어 배치되어 있습니다. 스크립트 탭에서 목적에 맞는 분류의 블록을 활용하여 블록 코드를 작성합니다. 구름EDU 스크래치 프로그래밍 강의에서는 '스크립트를 작성하다'라는 표현으로 작업 영역에서의 블록 코딩을 지칭하고 있으니 강의 수강 시 참고하기 바랍니다.
- 모양 : 스크래치에서 제공하는 기능을 활용하여 자유롭게 스프라이트의 형태나 효과를 수정할 수 있습니다.
- 소리 : 스프라이트나 배경 등 게임이나 애니메이션 곳곳에 삽입 가능한 소리(사운드 파일)를 등록하거나 편집하는 작업을 할 수 있습니다.
탭과 탭의 내용이 있는 공간 우측의 넓은 공간은 작업 공간입니다. 이곳에서 블록 코딩, 이미지 편집, 소리 편집 등의 편집 작업을 하게 됩니다.
질문하기