스크래치 프로그래밍 - 기초부터 게임 만들기까지!
- 01스크래치 입문
- 02스프라이트 영역
- 03작업 영역
- 04무대 영역
- 05스크래치 기본
- 06스프라이트 & 배경
- 07애니메이션화 하기
- 08좌표와 위치
- 09스프라이트 조종하기
- 10게임 소개
- 11게임 시작
- 12장애물
- 13아이템
- 14게임 종료
- 15부록
스크래치 소개
스크래치 사용자 인터페이스
구름EDU 스크래치
Hello, World!
스프라이트 영역
저장소에서 이미지 가져오기
이미지 직접 그리기
로컬에서 이미지 가져오기
스크립트 작성
스크립트 작성 기본 실습
소리 다루기
소리 다루기 기본 실습
모양 다루기
모양 다루기 기본 실습
무대 영역
무대 영역 실습
제어 분류 블록 알아보기
조건 제어 블록
조건 블록
반복 제어 블록
그림(스프라이트) 삽입, 삭제하기
그림 수정하기
배경 설정하기
애니메이션의 개념
배경 애니메이션화하기
이벤트 분류 블록 알아보기
좌표의 개념
스프라이트 위치 변경
벽에 닿으면 튕기기
회전 방향 바꾸기
스프라이트 조종하기(좌우)
자연스럽게 움직이게하기
스프라이트 애니메이션화 하기
스프라이트 조종하기(점프)
자연스럽게 점프하기
게임 만들기
구름 마리오
다루는 내용
게임 시작화면 만들기
캐릭터 선택 기능 추가하기
맵 크기 조절하기
장애물 생성하기
장애물 자동으로 생성하기
움직이는 장애물 만들기
아이템 생성하기
아이템 획득하기
아이템 자동으로 생성하기
움직이는 아이템 만들기
게임오버 화면 생성하기
게임오버 화면에 효과주기
맺음말
게임 난이도 조절하기 - 캐릭터의 점프력 높이기
게임 난이도 조절하기 - 장애물 복제 빈도 조절하기
게임 난이도 조절하기 - 장애물 높이 변화주기
스크립트 작성
03 작업 영역
스크립트 작성
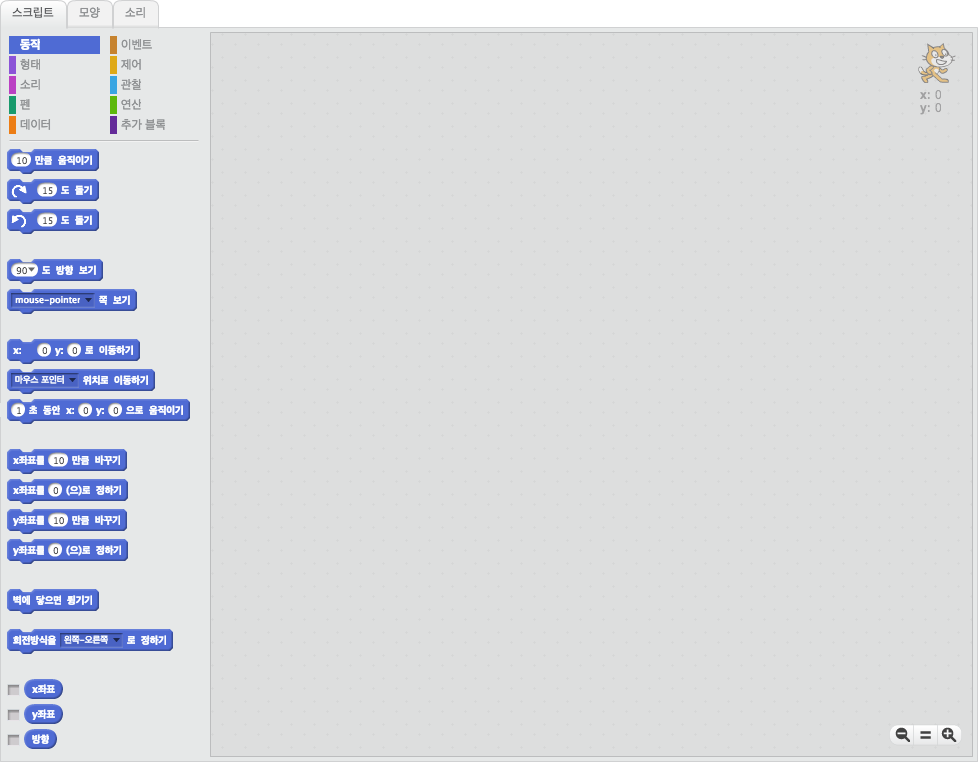
작업 영역에서는 '스크립트', '모양', '소리' 탭을 활성화할 수 있습니다. 이번 강의에서는 스크립트 탭에 대해 알아보도록 하겠습니다.
각 스프라이트 별로 작성된 스크립트(블록 조합)가 게임 또는 애니메이션 등의 결과물로 재생됩니다. 그러므로 스크래치 프로젝트는 스크립트로 시작해서 스크립트로 끝난다고 해도 과언이 아니며, 스크립트 작성이 스크래치 프로젝트의 꽃이라고 할 수 있습니다.

스크립트 탭에는 스크립트 작성에 사용하실 수 있는 블록이 10가지 형태 구분되어 나뉘어 배치되어 있는 것을 확인하실 수 있습니다. 스크립트 작성을 위해 여러분이 사용할 블록을 드래그하여 오른쪽에 위치한 스크립트 작성 영역에 올려놓으시면 됩니다. 그렇다면 블록들이 어떻게 구분되어 있는지 살펴보도록 하겠습니다.
: 스프라이트를 움직이거나 각도를 바꾸는 블록이 배치되어 있습니다.
: 말풍선 넣기, 크기 변경하기와 같이 스프라이트의 비주얼적인 요소를 수정할 수 있는 블록이 배치되어 있습니다.
: 강의 내용 후반부에서 다룰 '소리' 탭에서 삽입한 오디오의 배치와 박자, 음량 조정과 관련된 블록이 배치되어 있습니다.
: 스프라이트가 움직일 때 동선을 따라 선이 생성되도록 하는 것과 관련된 블록이 배치되어 있습니다.
: 변수의 할당과 사용에 관련된 블록이 배치되어 있습니다.
: 블록 조합 중 가장 위에 위치하게 될 이벤트 핸들러 블록이 배치되어 있습니다.
: 조건문, 반복문을 사용 가능하게 하는 블록이 배치되어 있습니다.
: 스프라이트들 간의 상호작용을 가능하게 하는 블록이 배치되어 있습니다.
: 수학 연산, 난수 생성, 비교 연산자, 논리 연산자 등 말 그대로 연산과 관련된 블록이 배치되어 있습니다.
: 이 분류에는 기본적으로 블록이 배치되어 있지 않지만, '블록 만들기'를 통해 블록을 커스터마이징할 수 있고, '확장 프로그램 추가'를 통해 외부 디바이스와 연결하는 것과 같은 작업이 가능합니다.
스크립트 탭에서는 위와 같이 분류된 블록들을 활용하여 각 스프라이트 별 스크립트를 작성한다는 것을 확인하셨습니다.
마지막으로 우측하단에 줌 기능 버튼 모음()이 위치하는 것을 확인하고 스크립트 작성 강의를 마치도록 하겠습니다.
질문하기