스크래치 프로그래밍 - 기초부터 게임 만들기까지!
- 01스크래치 입문
- 02스프라이트 영역
- 03작업 영역
- 04무대 영역
- 05스크래치 기본
- 06스프라이트 & 배경
- 07애니메이션화 하기
- 08좌표와 위치
- 09스프라이트 조종하기
- 10게임 소개
- 11게임 시작
- 12장애물
- 13아이템
- 14게임 종료
- 15부록
스크래치 소개
스크래치 사용자 인터페이스
구름EDU 스크래치
Hello, World!
스프라이트 영역
저장소에서 이미지 가져오기
이미지 직접 그리기
로컬에서 이미지 가져오기
스크립트 작성
스크립트 작성 기본 실습
소리 다루기
소리 다루기 기본 실습
모양 다루기
모양 다루기 기본 실습
무대 영역
무대 영역 실습
제어 분류 블록 알아보기
조건 제어 블록
조건 블록
반복 제어 블록
그림(스프라이트) 삽입, 삭제하기
그림 수정하기
배경 설정하기
애니메이션의 개념
배경 애니메이션화하기
이벤트 분류 블록 알아보기
좌표의 개념
스프라이트 위치 변경
벽에 닿으면 튕기기
회전 방향 바꾸기
스프라이트 조종하기(좌우)
자연스럽게 움직이게하기
스프라이트 애니메이션화 하기
스프라이트 조종하기(점프)
자연스럽게 점프하기
게임 만들기
구름 마리오
다루는 내용
게임 시작화면 만들기
캐릭터 선택 기능 추가하기
맵 크기 조절하기
장애물 생성하기
장애물 자동으로 생성하기
움직이는 장애물 만들기
아이템 생성하기
아이템 획득하기
아이템 자동으로 생성하기
움직이는 아이템 만들기
게임오버 화면 생성하기
게임오버 화면에 효과주기
맺음말
게임 난이도 조절하기 - 캐릭터의 점프력 높이기
게임 난이도 조절하기 - 장애물 복제 빈도 조절하기
게임 난이도 조절하기 - 장애물 높이 변화주기
모양 다루기
03 작업 영역
모양 다루기
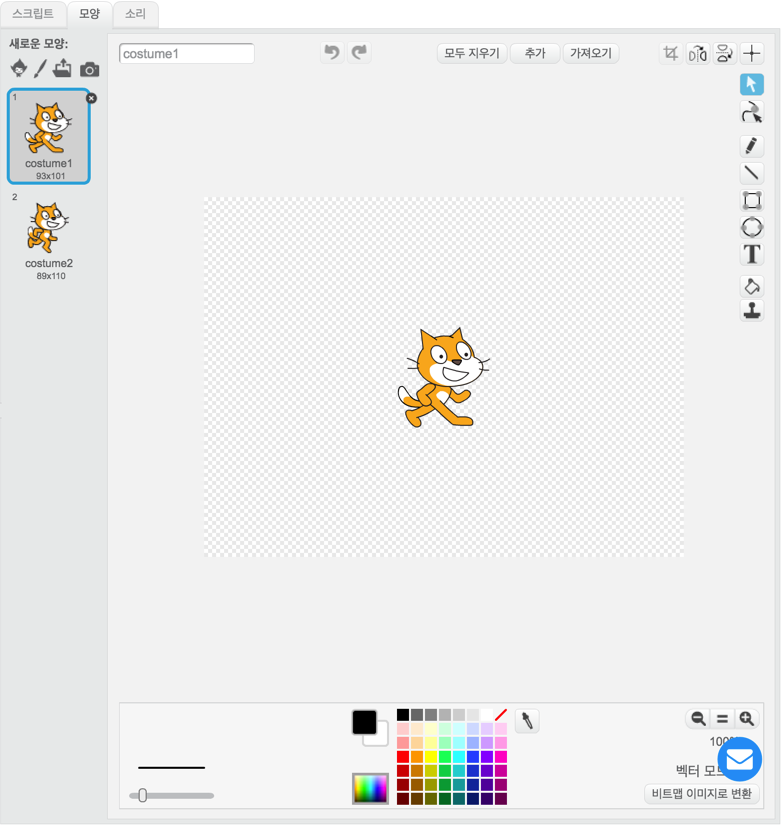
작업 영역에서는 '스크립트', '모양', '소리' 탭을 활성화할 수 있습니다. 이번 강의에서는 모양 탭에 대해 알아보도록 하겠습니다.

모양 탭은 그림판이라고 생각하시면 될 것 같습니다. 모양을 추가하고 우측에 배치된 도구들을 이용해서 그림을 그리거나 색상 변경 등의 작업을 하게 됩니다. 좌측에서 이미지를 추가할 수 있고, 하단에서 색상을 선택할 수 있습니다. 활성화 된 모양 탭 인터페이스 우측 상단에 다수의 버튼이 위치하는 것을 확인하실 수 있습니다. 해당 버튼들은 모양 탭 편집에 사용 가능한 버튼들입니다. 아래에서 각 버튼의 기능을 순서대로 알아보도록 하겠습니다.
: 선택한 이미지를 좌우 반전 시키는 버튼입니다.
: 선택한 이미지를 상하 반전 시키는 버튼입니다.
: 이미지의 중심을 설정할 수 있습니다. 설정된 중심의 (x,y) 좌표가 해당 스프라이트 위치 계산에 반영될 것입니다.
: 이 버튼이 활성화된 상태에서 이미지를 선택하거나 위치를 조정할 수 있습니다.
: 선의 도형 모양을 바꾼다거나 굴곡을 주어 형태를 변경할 때 사용되는 형태 고치기' 버튼입니다.
: 그림판의 펜과 같은 역할을 하는 '펜' 버튼입니다. 펜을 선택하면 원하는 이미지를 직접 그릴 수 있습니다.
: 곧은 선을 그리는데 사용되는 '선' 버튼입니다.
: 사각형을 그리는데 사용되는 '사각형' 버튼입니다. 'SHIFT' 키를 누르면 정사각형을 그릴 수 있습니다.
: 원 또는 타원을 그리는데 사용되는 '타원' 버튼입니다. 'SHIFT' 키를 누르면 원을 그릴 수 있습니다.
: 이 버튼을 클릭하면 텍스트 입력 상자를 생성할 수 있습니다.
: 선택한 색상으로 선택 영역의 색상을 바꿀 수 있는 '채우기' 버튼입니다.
: 도장 모양 버튼은 '복사' 버튼입니다. 특정 요소를 클릭한 후 드래그하면 드래그가 끝나는 위치에 해당 요소의 복사본이 생성됩니다.
: 화면 상에서 확인할 수 없는 버튼입니다. 이 버튼은 선택된 요소를 작업 중인 레이어 상에서 한칸 앞으로 빼는 기능을 합니다.
: 화면 상에서 확인할 수 없는 버튼입니다. 이 버튼은 선택된 요소를 작업 중인 레이어 상에서 한칸 뒤로 보내는 기능을 합니다.
: 화면 상에서 확인할 수 없는 버튼입니다. 이 버튼은 '그룹화 적용' 버튼입니다. 요소들을 묶어서 선택하고 이 버튼을 클릭하면 하나의 그룹이되어 함께 움직이게 됩니다.
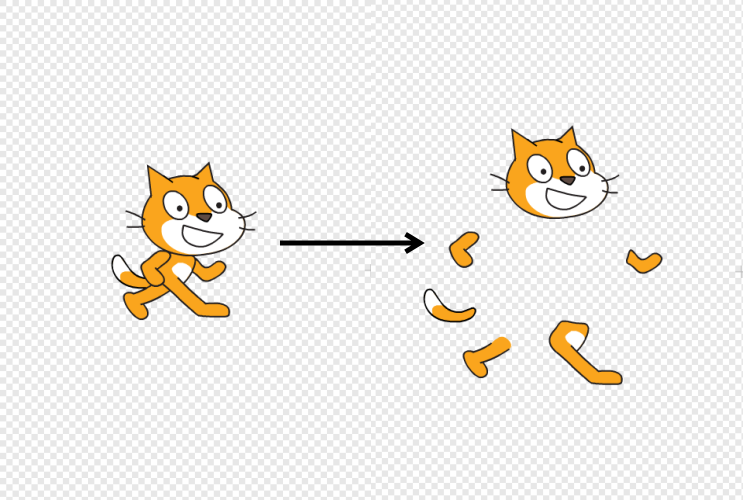
: 화면 상에서 확인할 수 없는 버튼입니다. 이 버튼은 '그룹화 해제' 버튼입니다. 스크래치 대표 캐릭터인 고양이를 예로들어 설명하도록 하겠습니다. 이 고양이는 머리, 눈, 코, 입, 왼팔, 오른팔, 몸통, 다리가 결합된 스프라이트입니다. 그룹화 해제를 활성화하면 결합된 부분들을 각각 때어낼 수 있습니다. 그룹화 관련 기능에 대한 여러분의 이해를 돕기위해 아래 그룹화 해체 후 분리되는 고양이 캐릭터 편집 화면 첨부되어 있습니다.

질문하기