07 애니메이션화 하기
배경 애니메이션화하기
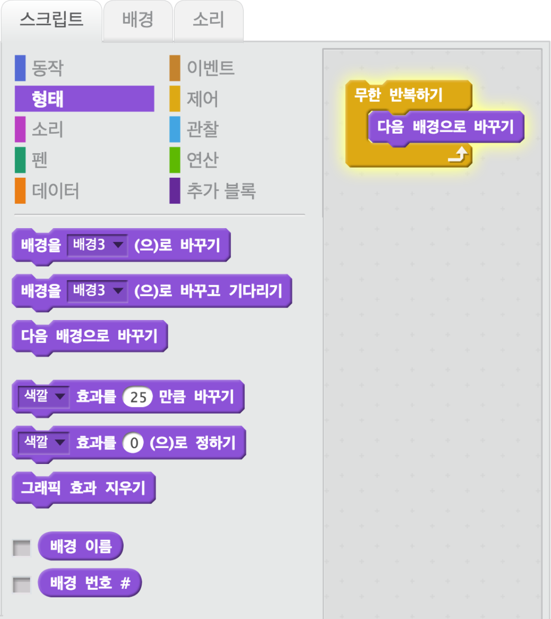
이번 강의에서는 배경을 애니메이션화하는 스크립트를 작성해 보겠습니다. 스크립트 탭을 클릭하고 '→
' 블록(루프)에 '
→
' 블록을 끼워 맞추어 줍니다. 결합된 블록을 더블 클릭하면 바닥이 애니메이션처럼 움직이는 놀라운 광경을 보실 수 있습니다.

배경을 움직이게 하는 것까지는 성공하셨습니다. 하지만 이 상태에 더 자연스럽게 변화를 줄 여지가 충분히 있어보입니다. 배경이 빨리 움직이므로 다음 배경으로 넘어가는 중간에 대기 시간을 줄 것입니다. '→
' 블록을 보라색 블록 다음 차례로 위치 시킵니다. 그렇게 되면 루프에서 배경 전환 사이에 대기 시간을 입력할 수 있습니다. 대기 시간은 0.03초 정도로 설정하면 적절할 것 같습니다. 여기까지 진행하셨다면 한결 자연스러운 배경의 움직임을 확인하실 수 있으실 것 입니다.
