03 작업 영역
모양 다루기
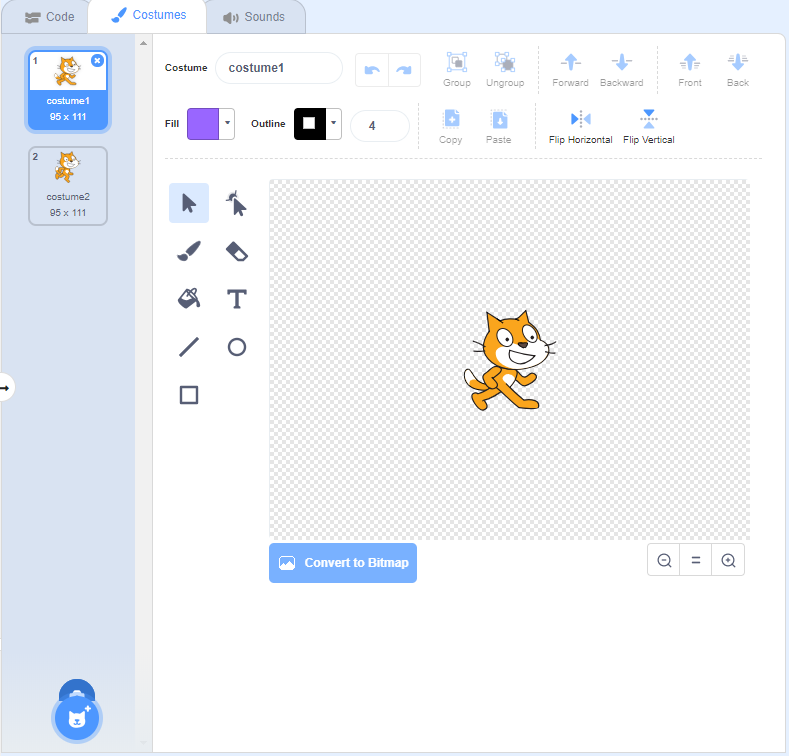
작업 영역에서는 '스크립트', '모양', '소리' 탭을 활성화할 수 있습니다. 이번 강의에서는 모양 탭(Costumes)에 대해 알아보도록 하겠습니다.

모양 탭은 일종의 그림판이라고 생각하시면 됩니다. 모양을 추가하고 왼쪽에 배치된 도구들을 이용해서 그림을 그리거나 색상 변경 등의 작업을 하게 됩니다. 왼쪽 아래에 있는 버튼을 클릭하여 이미지를 추가할 수 있고, 위쪽에 있는
를 통해 색상을 선택할 수 있습니다. 활성화 된 모양 탭 인터페이스 왼쪽과 상단에 다수의 버튼이 위치하는 것을 확인하실 수 있습니다. 해당 버튼들은 모양 탭 편집에 사용 가능한 버튼들입니다. 아래에서 각 버튼의 기능을 순서대로 알아보도록 하겠습니다.
: 이 버튼이 활성화된 상태에서 이미지를 선택하거나 위치를 조정할 수 있습니다.
: 선의 도형 모양을 바꾼다거나 굴곡을 주어 형태를 변경할 때 사용되는 '형태 고치기' 버튼입니다.
: 그림판의 펜과 같은 역할을 하는 '펜' 버튼입니다. 펜을 선택하면 원하는 이미지를 직접 그릴 수 있습니다.
: 그림판의 '지우개' 역할을 하는 버튼입니다. 이 버튼을 클릭하면 그림을 지울 수 있습니다.
: 이 버튼을 클릭하면 텍스트 입력 상자를 생성할 수 있습니다.
: 원 또는 타원을 그리는데 사용되는 '타원' 버튼입니다. 'SHIFT' 키를 누르면 원을 그릴 수 있습니다.
: 곧은 선을 그리는데 사용되는 '선' 버튼입니다.
: 사각형을 그리는데 사용되는 '사각형' 버튼입니다. 'SHIFT' 키를 누르면 정사각형을 그릴 수 있습니다.
: 선택한 색상으로 선택 영역의 색상을 바꿀 수 있는 '채우기' 버튼입니다.
: 선택한 이미지를 좌우 반전 시키는 버튼입니다.
: 선택한 이미지를 상하 반전 시키는 버튼입니다.
: 작업을 한 내역을 '되돌리기' 하는 버튼입니다.
: 작업 내역을 '앞으로 돌리기' 하는 버튼입니다.
: 이 버튼은 '그룹화 적용' 버튼입니다. 요소들을 묶어서 선택하고 이 버튼을 클릭하면 하나의 그룹이되어 함께 움직이게 됩니다.
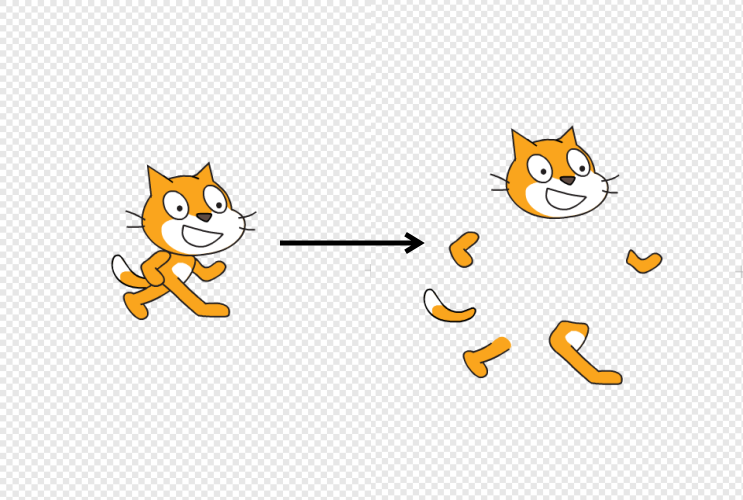
: 이 버튼은 '그룹화 해제' 버튼입니다. 스크래치 대표 캐릭터인 고양이를 예로들어 설명하도록 하겠습니다. (아래 그림 참고)
이 고양이는 머리, 눈, 코, 입, 왼팔, 오른팔, 몸통, 다리가 결합된 스프라이트입니다. 그룹화 해제를 활성화하면 결합된 부분들을 각각 때어낼 수 있는것을 확인할 수 있습니다.: 이 버튼은 선택된 요소를 '복사' 하는 버튼입니다.
: 이 버튼은 복사된 선택된 요소를 '붙여넣기' 하는 버튼입니다.
: 이 버튼은 선택된 요소를 작업 중인 레이어 상에서 한칸 앞으로 빼는 기능을 합니다.
: 이 버튼은 선택된 요소를 작업 중인 레이어 상에서 가장 뒤로 보내는 기능을 합니다.
: 이 버튼은 선택된 요소를 작업 중인 레이어 상에서 한칸 뒤로 보내는 기능을 합니다.
: 이 버튼은 선택된 요소를 작업 중인 레이어 상에서 가장 뒤로 보내는 기능을 합니다.
: Bitmap 형태의 그림으로 전환시켜주는 버튼입니다.
: 축소 / 원래크기 / 확대를 할 수 있는 버튼입니다.