06 스프라이트 & 배경
그림 수정하기
이번 시간에 학습하실 모양 탭에는 다양한 도구가 있습니다. 모양 다루기를 참고하여 강의에서 다루지 않는 도구들도 자유롭게 사용해 보시기를 권장합니다.
이번에는 스프라이트를 수정하는 실습을 해보도록 하겠습니다. 검은색 테두리의 정사각형에 둘러싸인 핑크색 고양이를 만들어 보도록 하겠습니다.
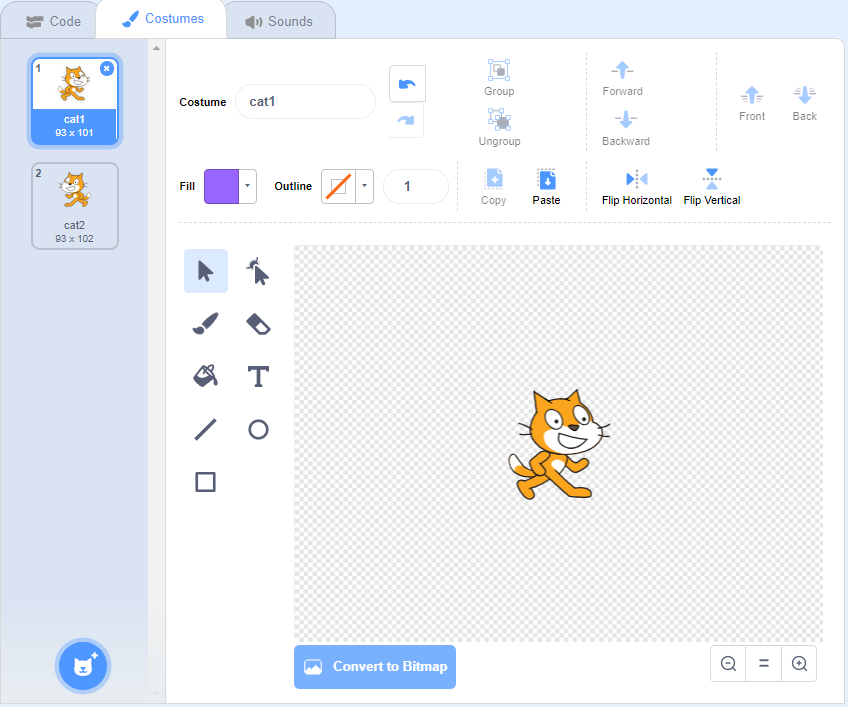
스프라이트를 선택하고 모양 탭(Costumes)을 선택합니다.

고양이를 둘러싼 정사각형을 먼저 배치해보겠습니다.
버튼을 클릭하여 활성화 시킨 후, 정사각형을 만들기 위해 SHIFT 키를 누른채로 드래그하여 생성합니다.
버튼을 클릭하여 활성화 시킨 후, 정사각형을 선택하고
에서 채우기를 없애고,
에서 선의 색상을 정해줍니다. 바로 옆에 있는 숫자는 선의 굵기입니다. (숫자가 클수록 두꺼운 선)
- 마지막으로 고양이를 드래그하여 정사각형 중심에 올 수 있도록 이동시킵니다.
이 과정을 거치면 고양이는 검은색 정사각형에 둘러 쌓이게 됩니다.

마지막으로 주황색인 고양이의 피부색을 핑크색으로 바꿔주면 정사각형에 둘러싸인 핑크색 고양이가 완성됩니다.
- 색상 팔렛트
에서 핑크색을 선택한 후
버튼을 클릭합니다.
- 그 다음 커서를 고양이의 피부로 가져갑니다. 여기서 문제가 발생할 것 입니다. 왼쪽 그림(아래) 처럼 정사각형에 색이 칠해집니다. 이런 문제점이 발생하는 이유는 정사각형 레이어가 고양이 레이어 보다 앞에 있기 때문입니다.
- 이 문제를 해결하기 위해 정사각형을 선택하고
(뒤로 보내기)버튼을 클릭하여 정사각형을 레이어상에서 한칸 뒤로 보냅니다.
- 오른쪽 그림과 같이 고양이를 색칠할 수 있습니다.