03 작업 영역
스크립트 작성
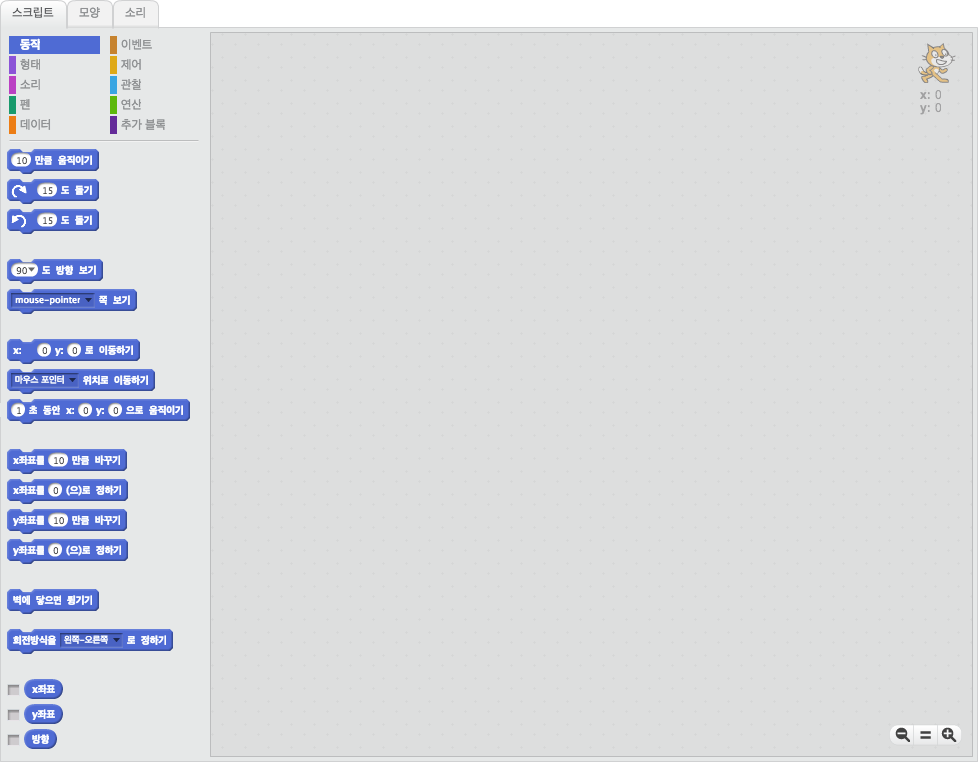
작업 영역에서는 '스크립트', '모양', '소리' 탭을 활성화할 수 있습니다. 이번 강의에서는 스크립트 탭에 대해 알아보도록 하겠습니다.
각 스프라이트 별로 작성된 스크립트(블록 조합)가 게임 또는 애니메이션 등의 결과물로 재생됩니다. 그러므로 스크래치 프로젝트는 스크립트로 시작해서 스크립트로 끝난다고 해도 과언이 아니며, 스크립트 작성이 스크래치 프로젝트의 꽃이라고 할 수 있습니다.

스크립트 탭에는 스크립트 작성에 사용하실 수 있는 블록이 10가지 형태 구분되어 나뉘어 배치되어 있는 것을 확인하실 수 있습니다. 스크립트 작성을 위해 여러분이 사용할 블록을 드래그하여 오른쪽에 위치한 스크립트 작성 영역에 올려놓으시면 됩니다. 그렇다면 블록들이 어떻게 구분되어 있는지 살펴보도록 하겠습니다.
: 스프라이트를 움직이거나 각도를 바꾸는 블록이 배치되어 있습니다.
: 말풍선 넣기, 크기 변경하기와 같이 스프라이트의 비주얼적인 요소를 수정할 수 있는 블록이 배치되어 있습니다.
: 강의 내용 후반부에서 다룰 '소리' 탭에서 삽입한 오디오의 배치와 박자, 음량 조정과 관련된 블록이 배치되어 있습니다.
: 스프라이트가 움직일 때 동선을 따라 선이 생성되도록 하는 것과 관련된 블록이 배치되어 있습니다.
: 변수의 할당과 사용에 관련된 블록이 배치되어 있습니다.
: 블록 조합 중 가장 위에 위치하게 될 이벤트 핸들러 블록이 배치되어 있습니다.
: 조건문, 반복문을 사용 가능하게 하는 블록이 배치되어 있습니다.
: 스프라이트들 간의 상호작용을 가능하게 하는 블록이 배치되어 있습니다.
: 수학 연산, 난수 생성, 비교 연산자, 논리 연산자 등 말 그대로 연산과 관련된 블록이 배치되어 있습니다.
: 이 분류에는 기본적으로 블록이 배치되어 있지 않지만, '블록 만들기'를 통해 블록을 커스터마이징할 수 있고, '확장 프로그램 추가'를 통해 외부 디바이스와 연결하는 것과 같은 작업이 가능합니다.
스크립트 탭에서는 위와 같이 분류된 블록들을 활용하여 각 스프라이트 별 스크립트를 작성한다는 것을 확인하셨습니다.
마지막으로 우측하단에 줌 기능 버튼 모음()이 위치하는 것을 확인하고 스크립트 작성 강의를 마치도록 하겠습니다.
