02 스프라이트 영역
스프라이트 영역
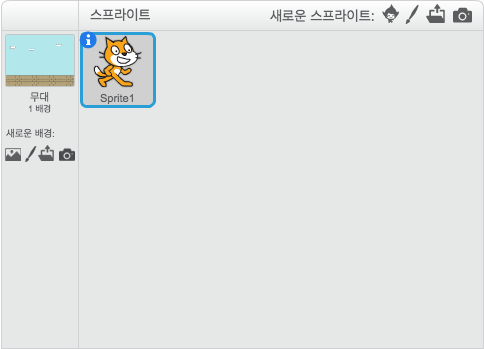
이번 강의에서는 사용자 인터페이스 영역 중 스프라이트 영역을 알아보겠습니다. 이 영역에서는 썸네일로 구별되는 스프라이트 또는 무대 배경을 선택하고 편집, 정보 수정을 할 수 있습니다. 우측 상단에 위치한 4개의 버튼부터 알아보도록 하겠습니다.
: '저장소(스크래치)에서 이미지(스프라이트) 가져오기' 버튼 입니다. 스크래치 저장소에 등록(내장)되어 있는 이미지를 가져올 수 있습니다.
: '직접 이미지 그리기' 버튼 입니다. 버튼 클릭 시 모양 탭이 열리고 작업 영역에서 이미지를 그릴 수 있습니다.
: '로컬에서 이미지 가져오기' 버튼 입니다. 로컬(디바이스)에 저장된 이미지를 가져올 수 있습니다.
: '디바이스 카메라로 이미지 촬영 후 가져오기' 버튼입니다. 스크래치 프로젝트를 진행하는 디바이스(PC 또는 테블릿)에 카메라 기능이 있다면 카메라로 촬영 후 이미지를 가져올 수 있습니다.
지금까지 스프라이트 추가와 관련된 버튼들을 살펴보셨습니다. 좌측 '새로운 배경:' 아래 위와 유사한 버튼들이 있는데 이 버튼들도 순서대로 똑같은 기능을 합니다. 하지만 이 버튼은 무대 영역의 배경 이미지를 가져온다는 차이점이 있습니다. 위와 같은 버튼 세트가 스크래치 프로그래밍 인터페이스 곳곳(모양 탭, 소리 탭)에 위치하는데 스크래치 프로그래밍 강의에서 빈번히 사용되므로 기능을 잘 파악하고 있어야 합니다. 이어지는 강의에 위에서 소개한 버튼들을 사용해보는 실습이 준비되어 있습니다.
배경 또는 각 스프라이트를 클릭하면 작업 영역에서 선택된 항목의 스크립트, 모양, 소리를 편집할 수 있습니다. 다음 단원인 작업 영역에서 스크립트, 모양, 소리의 편집을 다루게 됩니다.

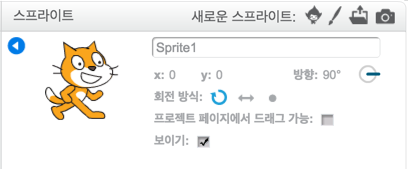
선택한 스프라이트 좌측 상단의 ' i ' 버튼을 클릭하면 아래 화면과 같은 스프라이트 정보 인터페이스를 확인하실 수 있습니다. 스프라이트 정보 인터페이스에서는 스프라이트의 이름 변경, 좌표 확인, 회전 방식 변경 등의 기능을 이용할 수 있습니다. 이어지는 강의에서 다루게 될 기능이므로 스프라이트 정보 인터페이스에서 이용 가능한 기능 목록 정도는 알아두기를 권장합니다.