03 작업 영역
스크립트 작성 기본 실습
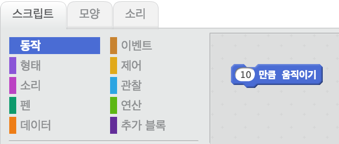
고양이를 바라보고 있는 방향의 앞, 뒤로 움직이게 해보겠습니다. →
를 작업영역으로 드래그하고 더블클릭합니다.[아래 화면 참고] 위의 과정대로 진행하면 고양이가 바라보고 있는 방향(앞)으로 움직이는 것을 확인할 수 있습니다.

우리의 목표는 고양이를 왔다 갔다 하도록 하는 것이므로 작성한 스크립트와 같은 블록을 끌어다가 -10를 입력해주면 되겠죠?

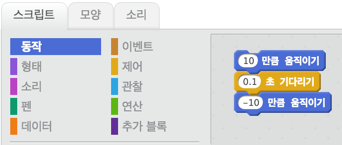
위와 같이 스크립트를 작성하면 목표 달성인 것 같지만 블록을 더블 클릭해보아도 고양이는 움직이지 않습니다. 이는 움직임이 한 번에 계산되어 0 만큼 움직이기로 실행되기 때문입니다. 이런 상황에서 →
를 두 블록 사이에 배치하면 문제가 해결됩니다.

마지막으로 →
블록으로 작성된 블록 조합을 감싸서 고양이가 무한히 움직이게 하는 것으로 실습을 마무리하겠습니다. 생성되는 블록 조합은 아래와 같은 형태일 것 입니다.

