지난 시간까지 작업한 내용으로 HTML 폴더에 있는 HTML 문서들이 우리의 화면에 보이도록 설정했습니다. 이번 시간에는 HTML 문서를 직접 작성해보고, 쉽게 관리하기 위해서 HTML 문서들이 존재하는 루트 폴더의 위치를 우리가 직접 설정해보도록 하겠습니다.

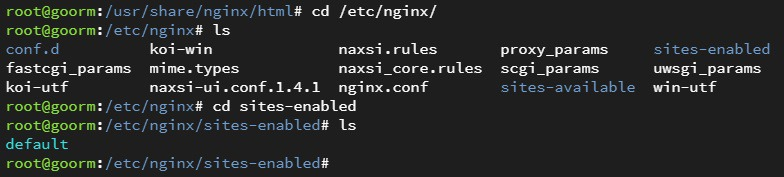
일반적으로 우분투 서버에서 /etc/nginx/ 경로로 가면 우리가 이전 시간에 설치했던 nginx 웹 서버와 관련한 환경설정 파일이 있습니다. 이후에 sites-enabled 폴더로 이동합니다. 거기에서 default 문서를 열어 볼 수 있습니다.

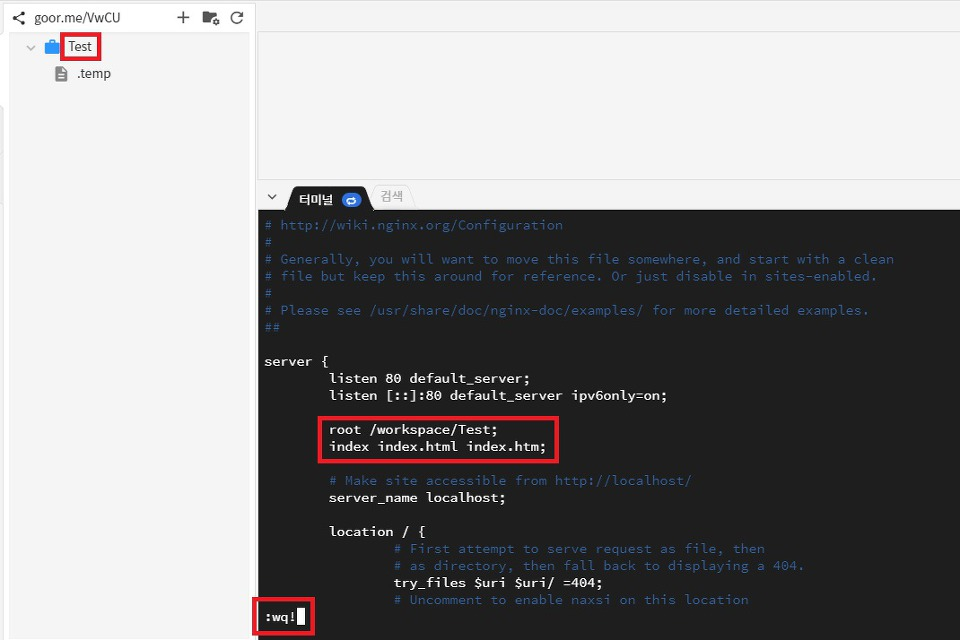
vi default: default 설정 파일을 수정합니다.
vi는 우분투에서 제공하는 가장 기본적인 파일 편집기(Editor)입니다. a를 눌러서 수정 모드로 진입할 수 있습니다. 여기에서 root라는 명칭이 존재합니다. 말 그대로 nginx 서버가 구동될 루트 폴더가 되는 건데, 이걸 우리의 컨테이너 프로젝트 경로로 바꾸어주면 됩니다. 저는 컨테이너의 이름을 'Test'라고 지었으므로 'root /workspace/Test;' 로변경하고, esc를 누른 뒤에 :wq!를 눌러서 '저장하고 빠져나오기'를 해주었습니다.

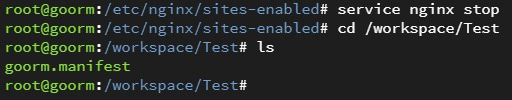
service nginx stop: nginx 웹 서버 환경 설정 파일이 변경되었으므로 nginx를 정지(stop)시킵니다.cd /workspace/Test: 자신이 새롭게 설정해 준 HTML 폴더 경로로 이동합니다.

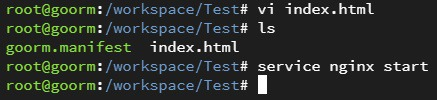
vi index.html: index.html 파일을 작성합니다.
이제 우리가 직접 HTML 문서를 만들수 있습니다. index.html파일을 만들어서 안에 'Hello'라고 넣어봅시다.
service nginx start: 종료된 nginx 웹 서버를 다시 구동시킵니다.

위와 같이 웹 서버 경로로 접속해보면, Hello라고 출력되는 것을 확인할 수 있습니다. 또한 구름IDE의 프로젝트 경로에서도 index.html가 보이게 됩니다. 결과적으로 nginx 웹 서버에 다양한 정적 웹 콘텐츠를 올릴 수 있도록 자체적인 개발 환경이 클라우드 상에서 구축이 된 것이라고 할 수 있습니다. 언제든지 이 구름IDE에서 컨테이너만 실행하면 굳이 우리 컴퓨터를 거치지 않아도 사실상 모든 실습을 할 수 있는 거죠.
향후 내용을 수정한 뒤에는 간단히 nginx를 reload하면 바로 변경된 내용을 확인할 수 있습니다.
service nginx reload: nginx 웹 서버를 재구동합니다.
