지난 시간까지 공부하여 MDBootstrap 웹 디자인 프레임워크까지 구축하는 시간을 가졌습니다. 이제 개발 환경 설정은 모두 끝났으므로 개인 웹 사이트를 자유롭게 만드시면 됩니다. 이 강의는 웹 개발 자체에 초점을 둔 강의는 아니므로 간단히 몇 개만 설명해드린 뒤에 어떻게 웹 개발 공부를 할 수 있는지 방향성만 제공해드리고자 합니다.

일단 introduce/index.html로 이동합니다. 웹 문서는 일반적으로 HTML이라는 언어를 이용해서 제작합니다. HTML 문서 내부에서 실질적인 내용을 담당하는 부분은 <body> 태그로 감싸져 있답니다. 따라서 기본적으로 <body> 태그 안의 내용을 다 지워봅시다. 그리고 '여기에 내용을 넣어주세요.'라고 넣어주겠습니다.
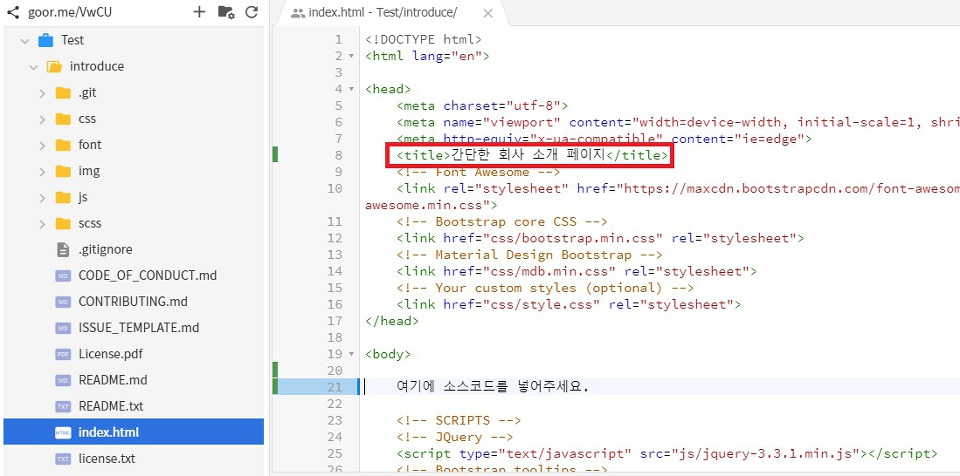
그리고 이제 한 번 제목을 설정해봅시다. 저는 간단한 회사 소개 페이지를 만든다고 가정해보도록 할게요. 제목 부분은 <head> 태그 안에서 설정할 수 있어요.
<title>간단한 회사 소개 페이지</title>
이후에 저장해서 페이지를 새로고침해서 확인해봅시다.

우리는 MD부트스트랩이라는 디자인 프레임워크를 이용한다고 했습니다. 따라서 프레임워크에 대한 사용 방법에 대해서 알고 있어야 합니다.
MD Bootstrap 디자인 튜토리얼 공식 사이트: https://mdbootstrap.com/bootstrap-tutorial/

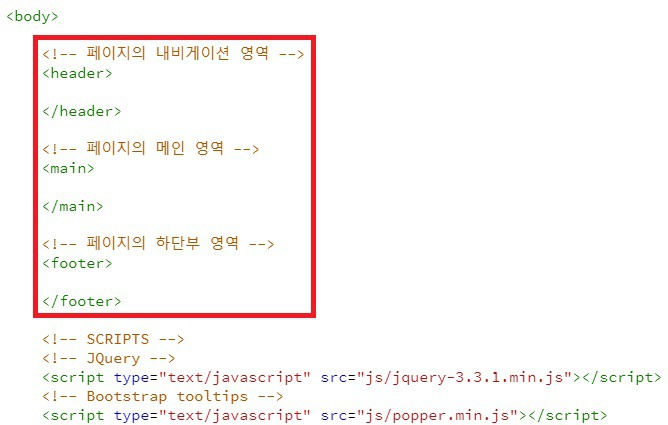
자세한 내용은 위 튜토리얼 사이트에서 참고하시면 될 것 같습니다. 기본적으로 자료들은 영어 인데 참고할 자료는 많으므로 찾아보시면서 공부하시면 됩니다. 저는 일단 제 방식대로 진행해볼게요. 일반적으로 HTML 문서는 상단부의 <header>, 중간부의 <main>, 하단부의 <footer>로 나누어 작성합니다. 따라서 <body> 태그에서 자바스크립트 영역 위 쪽으로 다음과 같은 내용을 넣어주시면 됩니다.

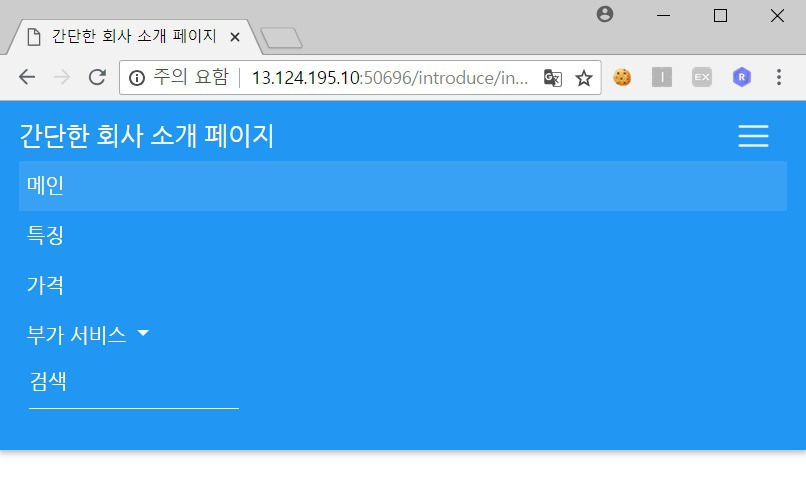
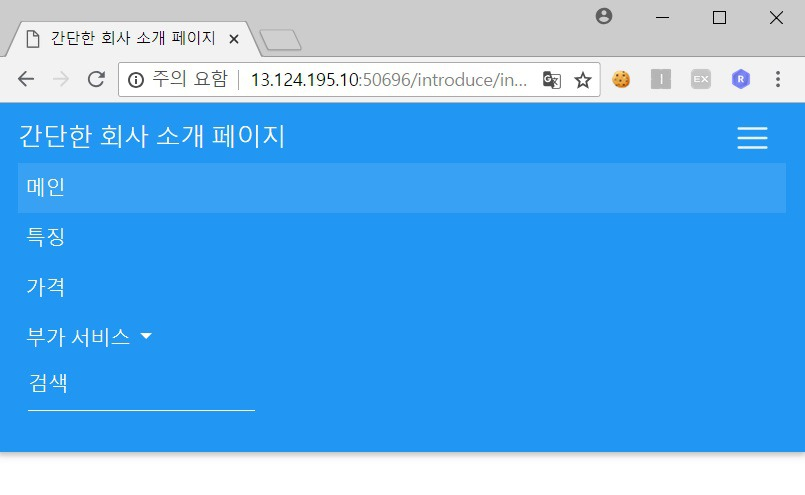
이제 내비게이션을 만들어봅시다. 내비게이션은 특정 웹 페이지에서 링크를 이용해 사용자를 이동시키도록 해주는 영역이에요.
이후에 새로고침을 하면 다음과 같이 내비게이션이 구성됩니다.

마지막으로 내비게이션의 글씨체가 너무 기본이니까 나눔고딕체 웹 폰트를 적용해봅시다. 나눔고딕체가 없는 브라우저에서도 볼 수 있또록 웹 폰트 기술을 이용해 접근성을 높여주는 것입니다. MDBootstrap 프레임워크의 css 폴더에서 커스텀 css를 적용하시면 됩니다.