그림으로 배우는 HTML-CSS, 입문!
프론트엔드, 웹 개발 입문! 그 시작점. 쉽고, 빠르게 알려드립니다.
클래스 소개
난이도
쉬움
카테고리
웹 프로그래밍 - 프로그래밍
태그
부트스트랩, CSS, HTML
수료증
발급 가능
추천 학습대상
- 코딩 배우려구요! 근데 뭐부터 해야 하죠?
- 홈페이지를 만들고 싶은데, 아직 1도 몰라요!
- 퍼블리셔 또는 웹 개발자를 꿈꾸는 당신!
- 홈페이지를 만들고 싶은데, 아직 1도 몰라요!
- 퍼블리셔 또는 웹 개발자를 꿈꾸는 당신!
프론트엔드, 웹 개발 입문!
- 쉽고, 빠르게 배울 순 없을까?
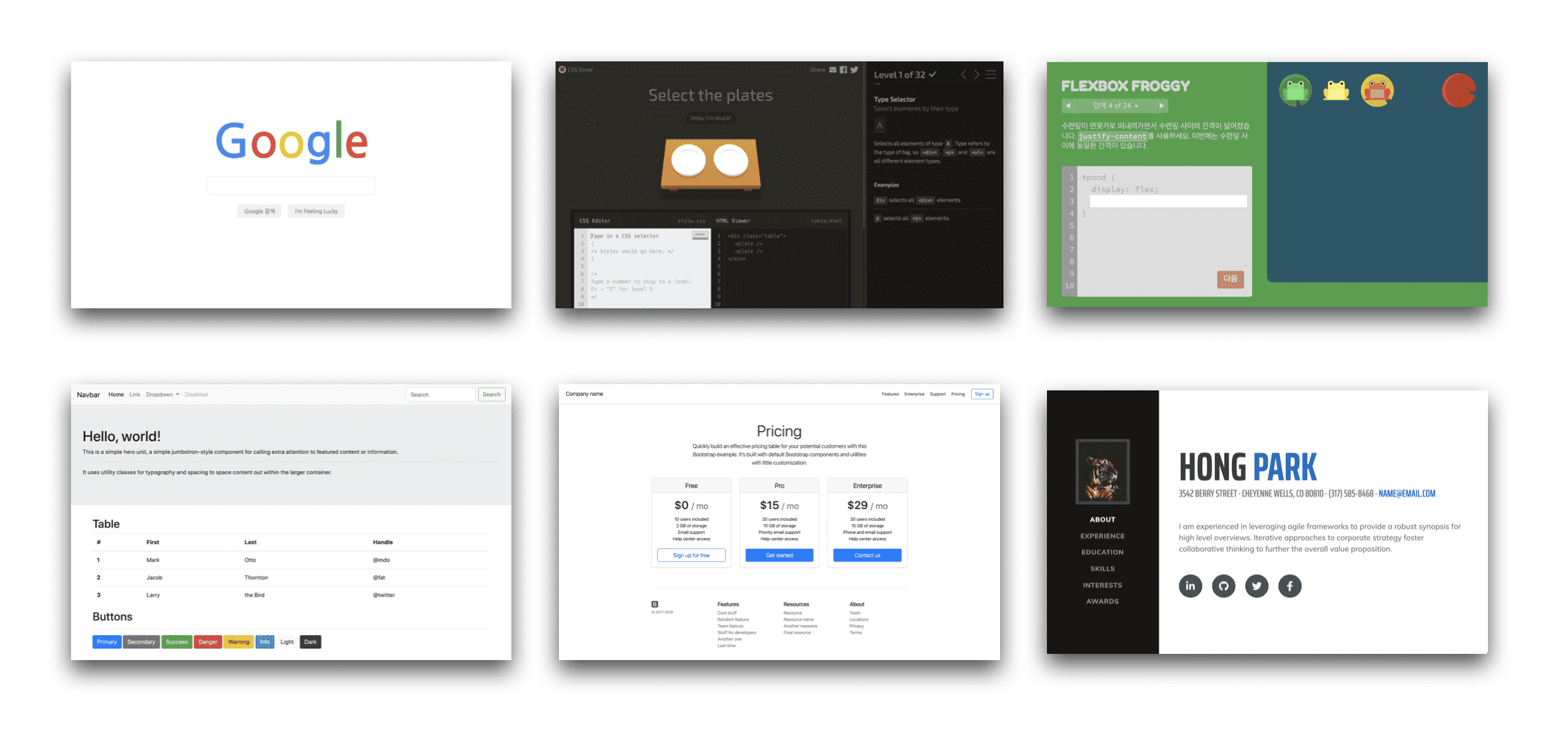
무엇을 배우나?
- 프론트엔드가 뭔데?
- 웹 문서, 만들고 꾸미기!
- 내 이력서 페이지 만들기!
핵심만, 쏙쏙!
- 지루한 강의는 이제 그만!
- 가장 빠르게, 웹 개발을 시작하는 비결!
시각화 학습!
- 그림과 비유를 통한, 직관적 설명!
- 코드가 그려지는, 마법 같은 매직!
실습 중심!
- 백문이 불여 일타! 만들면서 배우는 학습!
- 예제 페이지를 만들며, 이론과 실습을 한 번에!
배움을 미루지 마세요!
- 최소 학습, 최대 효과!
- 1시간 할 거, 5분에 끝!
- 당신의 시간은 소중하니까!
즐거운 학습을 추구합니다
홍팍
現 클라우드스터딩 개발 및 운영
現 유튜브 채널 "홍팍" 운영
現 프로그래밍 강사 및 튜터 활동
前 한국 항공대 무인 항공기 MAV Lab. 연구원
前 한국 항공대 아두이노 강의 조교
前 아이엠박스 개발팀장
前 시프트더블류 개발자
교육 과정
모두 펼치기
- 01웹 개발, 시작하기!3개 (12:14)
- 02HTML 문서 만들기6개 (47:07)
- 03CSS 셀렉터, 선택하여 꾸미기4개 (43:17)
- 04CSS 박스모델, 태그의 영역4개 (48:23)
- 05CSS 플렉스, 배치하기3개 (34:49)
- 06부트스트랩, 잘 만들어진 도구5개 (01:06:22)
- 07마치며..!1개 (02:01)
CSS란?
09:07
셀렉터 기본
12:46
복합 셀렉터
12:42
셀렉터 게임
08:42
CSS 박스모델?
06:31
블럭 vs 인라인
11:54
CSS 포지션?
14:29
구글 페이지 개선하기
15:29
CSS 플렉스?
05:15
Flexbox, 핵심 정리!
12:23
개구리 게임
17:11
부트스트랩?
06:16
컴포넌트 활용하기
12:55
Grid 레이아웃
10:02
레이아웃과 유틸리티
24:53
부트스트랩 테마
12:16
강의를 마치며
02:01
마지막 업데이트|2020년 09월 06일
강좌 후기
₩
19,800
평균평점
5.0
난이도
쉬움
수강기간
평생 무제한