실전! 웹사이트 제작 Step by Step - 호텔 라한 Application Course
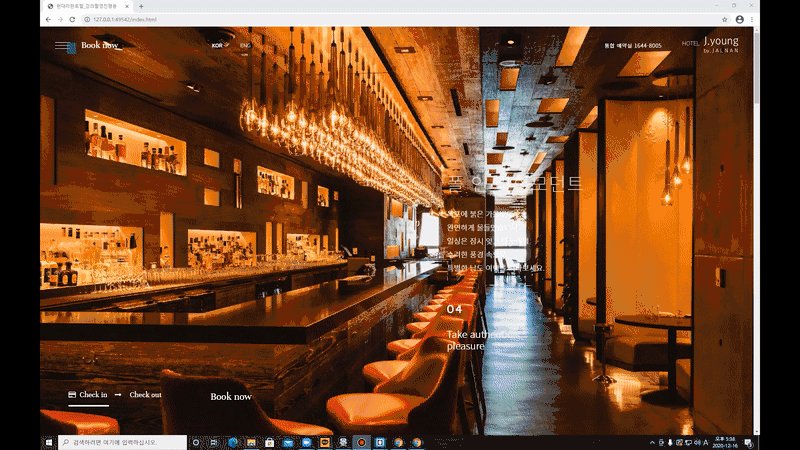
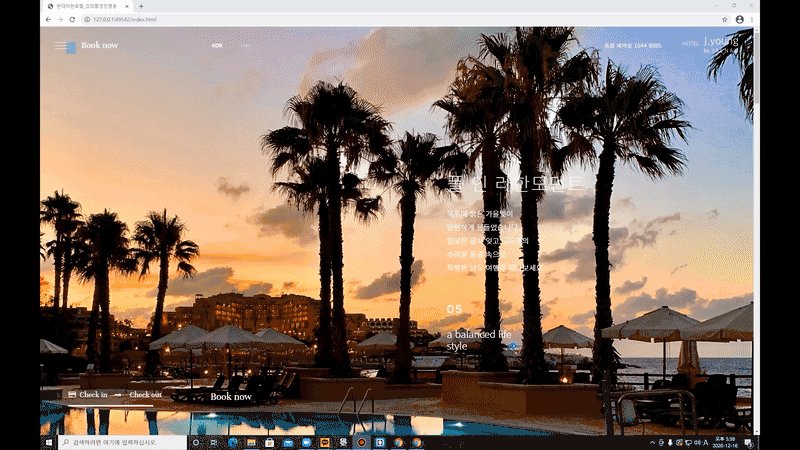
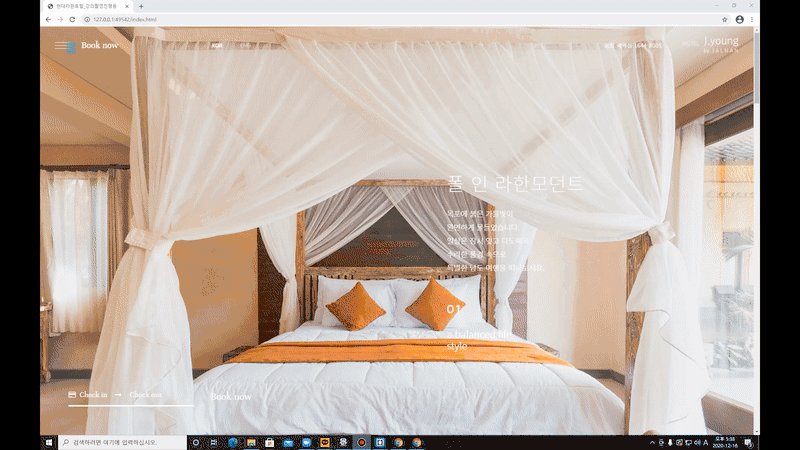
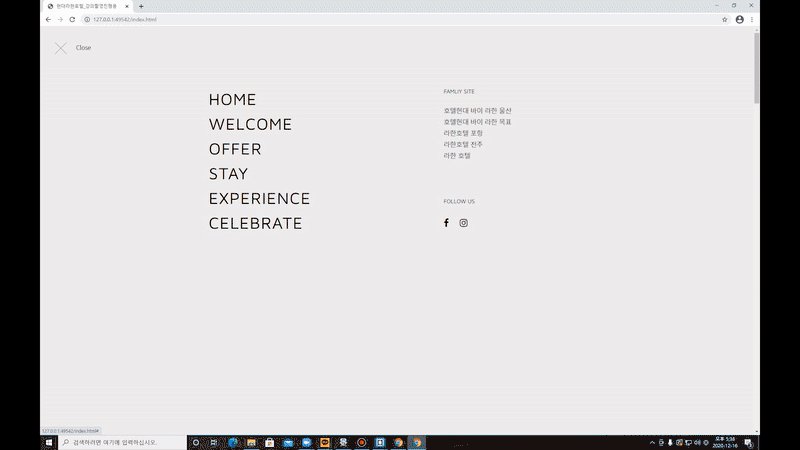
‘호텔 현대라한_목포점’ 메인 페이지 만들기
- 웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
- 웹에서 필요로 하는 jQuery 소스를 익히고 싶으신 분
- JavaScript 기초 없이 실무에서 필요로 하는 인터랙티브 웹을 손쉽게 구현하고 싶으신 분
- 현재 그래픽 디자이너로 프론트엔드 개발자나 퍼블리셔로 취업하고 싶으신 분
- 웹디자이너로서 업무 스킬을 향상시키고 싶으신 분
- 확장성을 고려한 인터랙티브 웹을 빠르게 구현하고 싶으신 분
강좌의 특별함 한땀 한땀 원리부터 제대로 HTML과 CSS에 대한 기본 지식을 갖춘 분들을 위한 수업 실습 없이 이론만 배우거나 화면을 통해 강의자의 설명을 지켜보는 일방적인 학습은 의미가 없죠. 이번 강좌는 그저 보고 듣기만 하는 수업이 아닙니다. 커리큘럼을 따라 호텔 현대라한 메인 페이지를 그대로 제작해보며 인터랙티브 웹 개념을 꽉 잡아볼 수 있습니다. 단순히 웹 페이지를 따라 만드는 게 아니라, 제작하는 과정에서 꼭 신경 써야 할 부분도 챙겨드립니다. 레이아웃과 애니메이션 제작 등 웹 기초를 익히셨다면 충분히 따라오실 수 있습니다. 좀 더 액티브한 요소들을 구현할 수 있도록 도와드릴게요!
이 강좌에서는 실무에서 꼭 필요로 하는 인터랙티브 요소들을 학습하며, 업무 스킬과 실무 핵심 노하우를 동시에 가져가실 수 있도록 커리큘럼을 구성했습니다. HTML Markup과 레이아웃에 대한 이해는 물론 Fixheader, Image Slider, MenuOpen Bar, Scroll Animation 제작까지 필수 스킬을 알짜로 전해드려요.
함께 만들어볼 거예요 웹 필수 스킬 다지기
함께 만들어볼 거예요
웹 필수 스킬 다지기
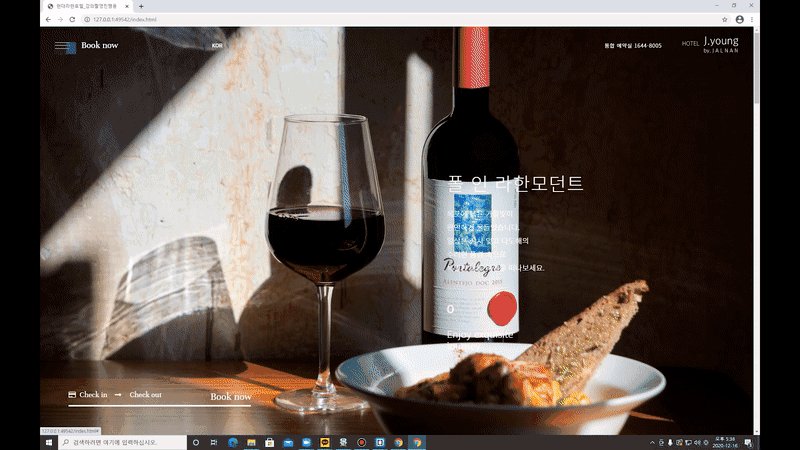
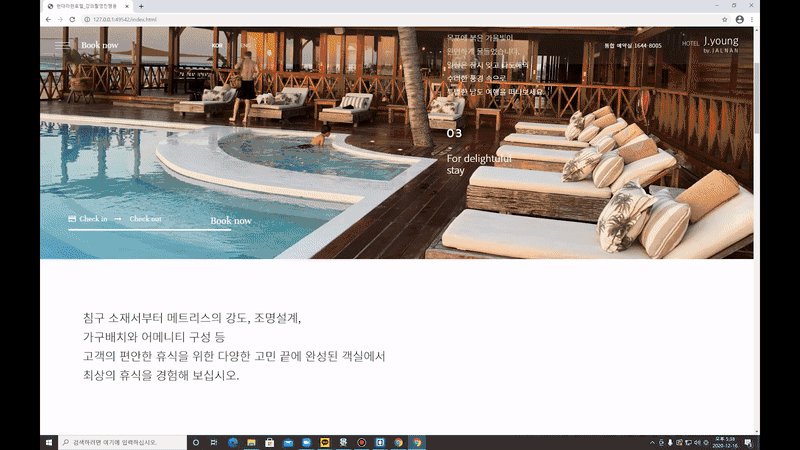
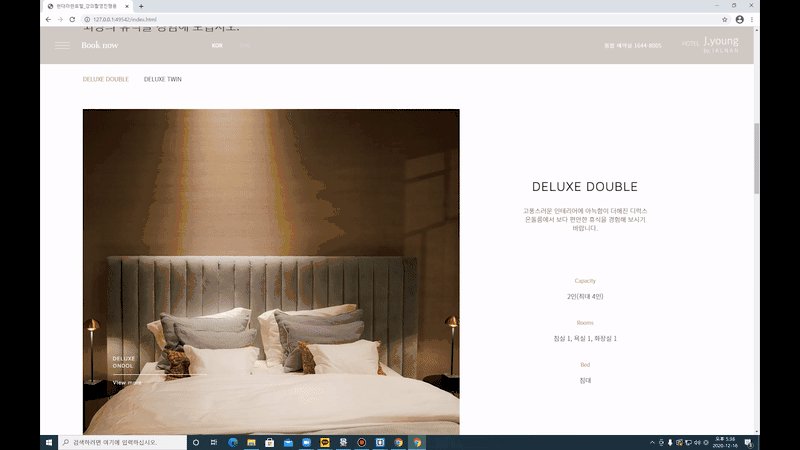
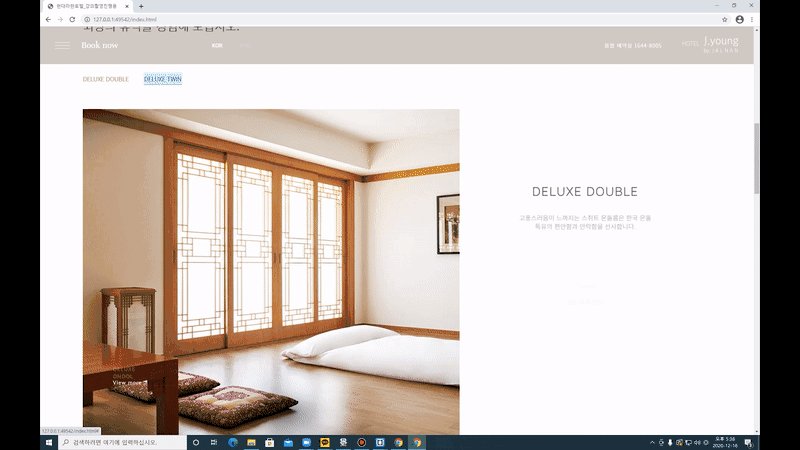
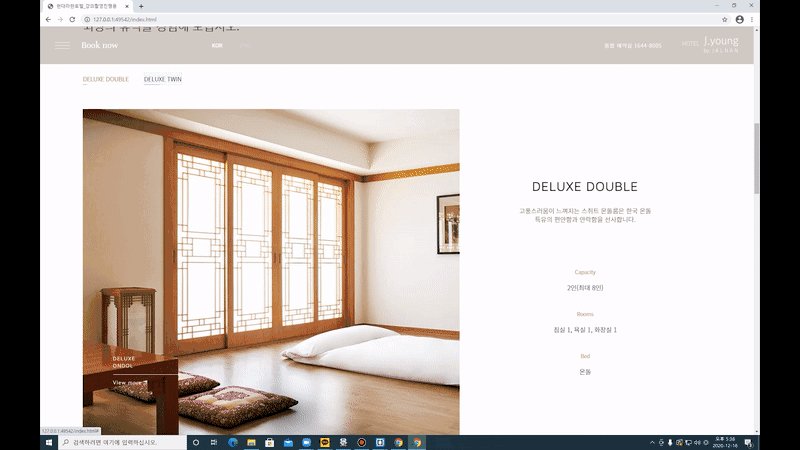
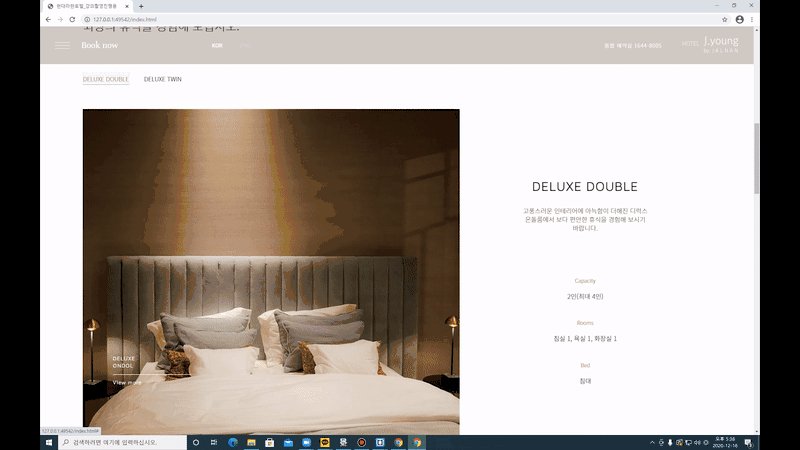
● 호텔 현대라한 메인(Full Page)

● Images Slider 제작

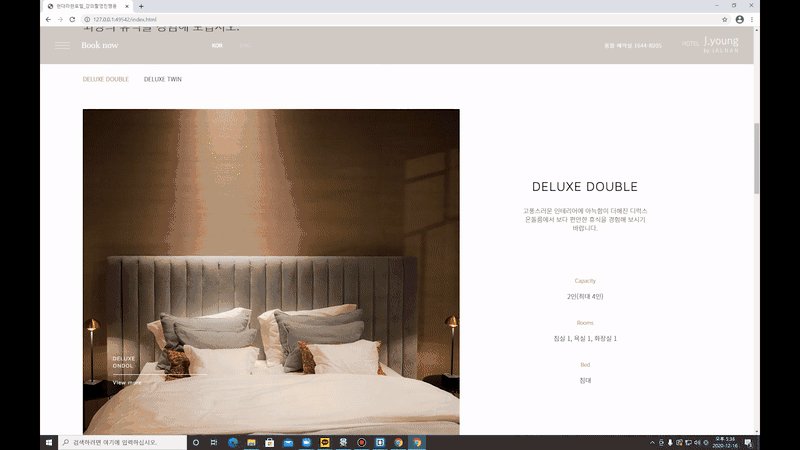
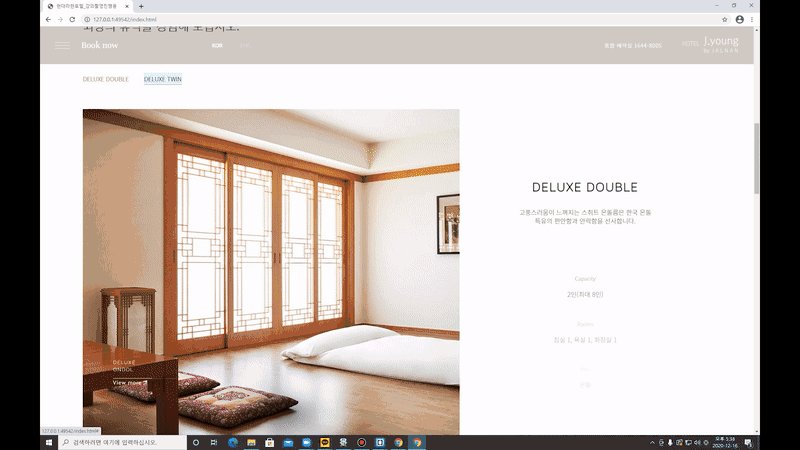
● Tab Menu 제작

● 가상선택자 및 Hover 효과

추천 수강자 이런 분께 추천해요
- HTML/CSS 기초는 배웠는데 웹 페이지 제작이 어려우신 분
- 웹 디자이너, 퍼블리셔 취업용 포트폴리오를 빠르게 제작하고 싶으신 분
- 웹 페이지 제작에 필요한 jQuery 소스를 익히고 싶으신 분
- 확장성을 고려한 인터랙티브 웹을 만들고 싶으신 분
강의자 실무+강의 경력 20년차 J.young입니다
안녕하세요. 저는 20여 년간 웹 디자인 & 앱 개발회사에서 디자인팀 총괄로 팀을 운영하며, 틈틈이 대학교와 직업훈련기관에서 UI·UX 디자인, 웹 디자인, 웹 퍼블리셔, 프론트엔드 개발 강의를 하고 있습니다. 코딩이나 디자인에 대한 기초가 전혀 없는 학생들도 전문가(웹 디자이너/퍼블리셔)로 성장할 수 있도록 지도하고 있습니다. 언제든 궁금하신 점이 있다면 댓글 남겨주세요. 최선을 다해 도와드리겠습니다. 잘난웹디 유튜브 채널도 놀러 오세요:)
실무 경력
- 2015-2017 (주)엘리에셀 총괄 이사
- 2003-2015 (주)어뮤징웨어 총괄 이사
- ~2003 서우씨앤디 디자인실장
강의 경력
- 인천문예전문학교 (멀티미디어웹강의)
- 서울현대직업전문학교 (스마트웹 & 앱강의)
- 폴리텍대학 (디자인강의)
- 한국IT전문학교 (멀티미디어디자인 강의)
- 두드림직업전문학교 (디자인강의)
- 광명시여성비전센터 (웹디자인강의)
- 이젠컴퓨터학원강의 분당점 (디자인강의)
- 더조은컴퓨터아카데미 서초점 ([웹디자인기능사]디지털웹&앱디자인-과정평가형자격-A)
- 하이미디어컴퓨터학원 서초점 (영상을 활용한 UI/UX 웹디자인&웹퍼블리셔)
- 01Intro2개 (04:08)
- 02header 영역 제작하기2개 (27:06)
- 03Visual 영역 제작하기3개 (25:20)
- 04Contents 영역 제작하기 - Introduce 영역4개 (50:20)
- 05Contents 영역 제작하기 - offer 영역1개 (15:03)
- 06Contents 영역 제작하기 - intro_dining 영역3개 (17:47)
- 07Contents 영역 제작하기 - greetings 영역1개 (01:12)
- 08Contents 영역 제작하기 - news_notice 영역2개 (17:01)
- 09Contents 영역 제작하기 - club_banner 영역1개 (01:10)
- 10footer 영역 제작하기2개 (22:05)
- 11menuOpen(햄버거 메뉴) 영역 제작하기2개 (15:39)
- 12Fixed header(픽스헤더) 제작하기1개 (02:15)