실전!웹사이트제작 Step By Step! (클론코딩 : crew a la Mode 사이트제작 - 반응형웹)
‘크루알라모드’ 메인 페이지 만들기
클래스 소개
난이도
보통
카테고리
웹 프로그래밍 - 프로그래밍
태그
자바스크립트, CSS, HTML, jQuery
수료증
발급 가능
추천 학습대상
- HTML/CSS기초는 있으나 웹페이지 제작이 두려우신 분
- 그래픽 디자이너가 프론트앤드개발자로 전향하고 싶으신 분
- 웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
- 웹디자이너, 퍼블리셔로 취업을 위해 다양한 레이아웃을 설계 구현하고 싶은 분
- 확장성을 고려한 인터랙티브 웹을 빠르게 구현하고 싶으신 분
- 그래픽 디자이너가 프론트앤드개발자로 전향하고 싶으신 분
- 웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
- 웹디자이너, 퍼블리셔로 취업을 위해 다양한 레이아웃을 설계 구현하고 싶은 분
- 확장성을 고려한 인터랙티브 웹을 빠르게 구현하고 싶으신 분
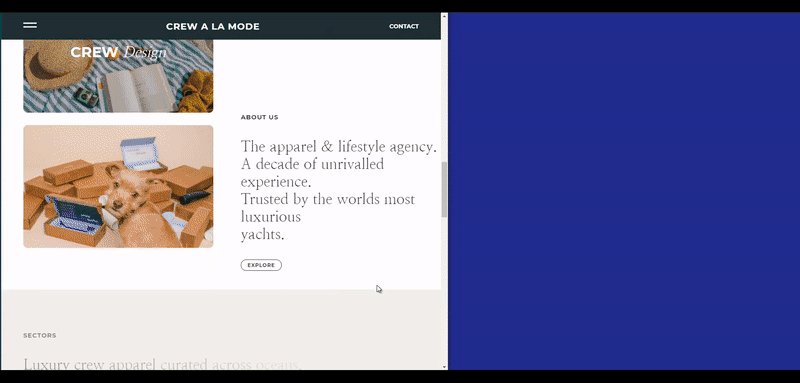
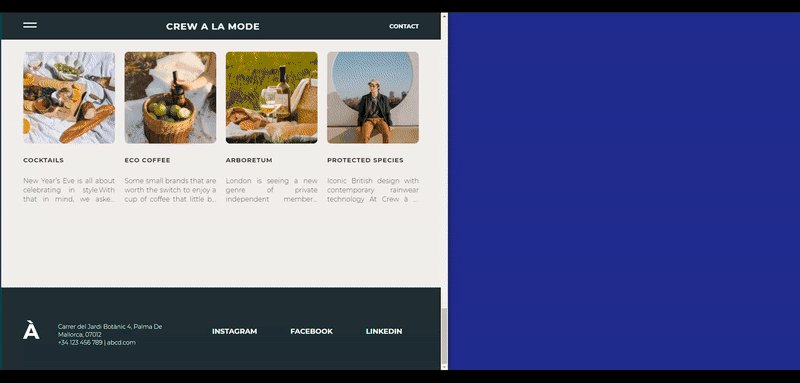
강좌의 특별함 실제 웹 페이지를 따라 만들며 배워요 HTML과 CSS에 대한 기본 지식을 갖춘 분들을 위한 수업 이 강좌는 출시되어 있는 크루알라모드 메인 페이지(https://crewalamode.com/)를 그대로 만들어 보는 과정입니다. 평소 반응형 웹을 보며, ‘이런 건 어떻게 만들까’, ‘내 프로젝트에 적용해보고 싶다’라고 생각하셨다면 놓치지 마세요. 다양한 라이브러리와 플러그인을 활용해 화려한 인터랙티브 웹을 만들 수 있도록 도와드립니다. 복잡한 레이아웃도 쉽고 빠르게 제작할 수 있도록 실무 핵심 노하우까지 아낌없이 전해드릴게요!
함께 배워볼 거예요
꼭 필요한
인터랙티브 요소만 쏙쏙
함께 만들어볼 거예요 반응형 웹 페이지를 쉽고 빠르게
● 다양한 스크롤 애니메이션

● 반응형 웹 페이지 - PC
● 반응형 웹 페이지 - Tablet

● 반응형 웹 페이지 - Mobile

추천 수강자 이런 분께 추천해요
- HTML/CSS 기초는 배웠는데 웹 페이지 제작이 어려우신 분
- 웹 디자이너, 퍼블리셔 취업용 포트폴리오를 빠르게 제작하고 싶으신 분
- 다양한 웹 페이지 레이아웃을 설계하고 구현해 보고 싶으신 분
강의자 실무+강의 경력 20년차 J.young입니다
안녕하세요. 저는 20여 년간 웹 디자인 & 앱 개발회사에서 디자인팀 총괄로 팀을 운영하며, 틈틈이 대학교와 직업훈련기관에서 UI·UX 디자인, 웹 디자인, 웹 퍼블리셔, 프론트엔드 개발 강의를 하고 있습니다. 코딩이나 디자인에 대한 기초가 전혀 없는 학생들도 전문가(웹 디자이너/퍼블리셔)로 성장할 수 있도록 지도하고 있습니다. 언제든 궁금하신 점이 있다면 댓글 남겨주세요. 최선을 다해 도와드리겠습니다. 잘난웹디 유튜브 채널도 놀러 오세요:)
실무 경력
- 2015-2017 (주)엘리에셀 총괄 이사
- 2003-2015 (주)어뮤징웨어 총괄 이사
- ~2003 서우씨앤디 디자인실장
강의 경력
- 인천문예전문학교 (멀티미디어웹강의)
- 서울현대직업전문학교 (스마트웹 & 앱강의)
- 폴리텍대학 (디자인강의)
- 한국IT전문학교 (멀티미디어디자인 강의)
- 두드림직업전문학교 (디자인강의)
- 광명시여성비전센터 (웹디자인강의)
- 이젠컴퓨터학원강의 분당점 (디자인강의)
- 더조은컴퓨터아카데미 서초점 ([웹디자인기능사]디지털웹&앱디자인-과정평가형자격-A)
- 하이미디어컴퓨터학원 서초점 (영상을 활용한 UI/UX 웹디자인&웹퍼블리셔)
체험하기
모두 펼치기
- 01Intro
교육 과정
모두 펼치기
- 01Intro
- 021. header 영역 제작하기1개 (14:07)
- 032. visual 영역 제작하기1개 (07:39)
- 043. contents 영역 제작하기5개 (56:16)
- 054. footer 영역 제작하기1개 (06:59)
- 065. fixed header (픽스헤더 제작)1개 (07:01)
- 076. Scroll animation,Text animation3개 (35:29)
- 087. GNB 네비게이션 제작하기1개 (07:02)
- 098. Responsive (반응형 웹 제작)4개 (46:45)
header 영역 제작
14:07
visual 영역 제작
07:39
contents 영역(section.about)
09:10
contents 영역(section.approach)
21:52
contents 영역(section.sectore)
12:07
contents 영역(section.service)
03:55
contents 영역(section.journal)
09:12
footer 영역 제작
06:59
fixed header 제작
07:01
스크롤/텍스트 애니메이션 제작_1
11:04
스크롤/텍스트 애니메이션 제작_2
15:17
스크롤/텍스트 애니메이션 제작_3
09:08
GNB 네비게이션 제작
07:02
반응형 웹 제작_(max-width:1400px)
04:58
반응형 웹 제작_(max-width:1024px)
15:59
반응형 웹 제작_(max-width:768px)
08:04
반응형 웹 제작_(max-width:500px)
17:44
마지막 업데이트|2021년 09월 16일
강좌 후기
₩
28,000
평균평점
5.0
난이도
보통
수강기간
평생 무제한