실전!웹사이트제작 Step By Step! (Basic 강좌 : 쌩초보 코스)
나만의 웹사이트, 직접 만들어보세요!
- HTML/CSS 기초는 있으나 레이아웃 제작이 어려우신 분
- 코딩을 처음 접하시는 분
- Float 개념과 Position 개념을 확실하게 익히고 싶으신 분
- 가상선택자 사용법을 제대로 익히고 싶으신 분
- 개발자도구 사용법을 확실하게 익히고 싶으신 분
강좌의 특별함 따라만 해도 HTML/CSS 완전정복! HTML Tag? CSS 스타일? 웹사이트를 만들고 싶은데 어디서부터 손 대야 할지 모르는 분들을 위해 준비한 강좌입니다. 웹사이트 제작을 위해서는 HTML과 CSS를 기반으로 한 정확한 레이아웃 작성이 가장 중요합니다. 강좌를 따라가기만 해도 웹사이트 레이아웃 기본기를 다질 수 있도록 기초부터 꼼꼼하게 알려드려요. 웹디자이너, 퍼블리셔로 가는 첫걸음을 탄탄하게 준비해 보세요!
함께 배워볼 거예요 Step By Step
코딩 입문자, 초보자분들을 위해 HTML/CSS 개념을 스텝별로 구성했습니다. 강의를 성실하게 따라오시면, 어느새 레이아웃 제작 기본기가 다져져 있는 것을 느낄 수 있을 거예요.
함께 만들어볼 거예요 기초부터 차근차근
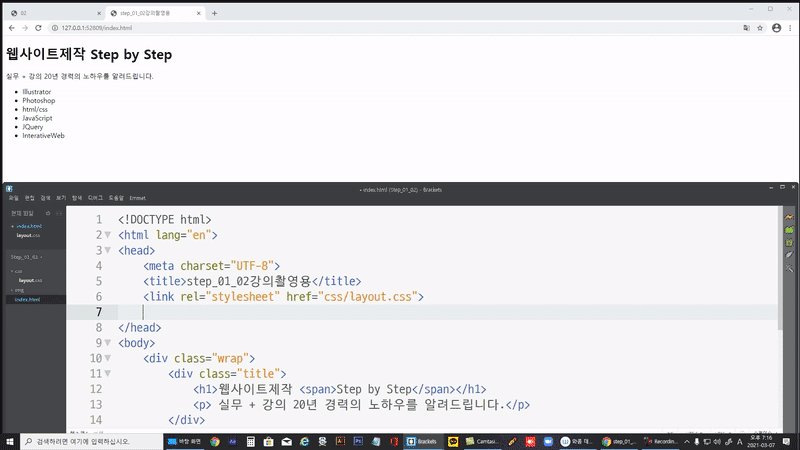
● HTML / CSS 기초 ①

● HTML / CSS 기초 ②

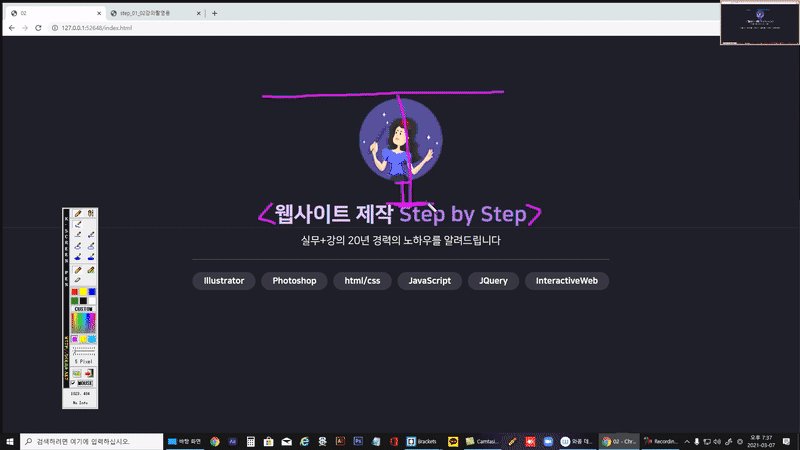
● Position, Transform 등 CSS 속성 개념 이해

● 마우스 Hover 효과

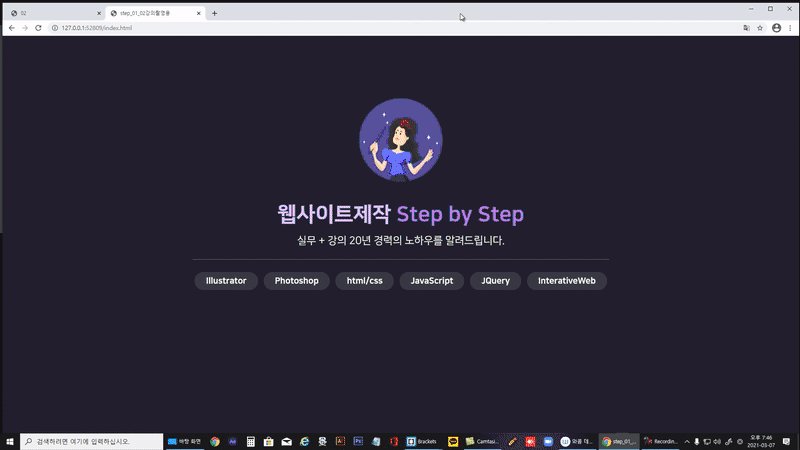
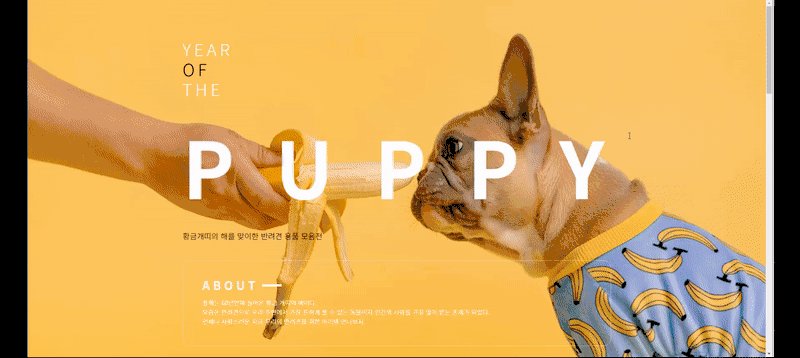
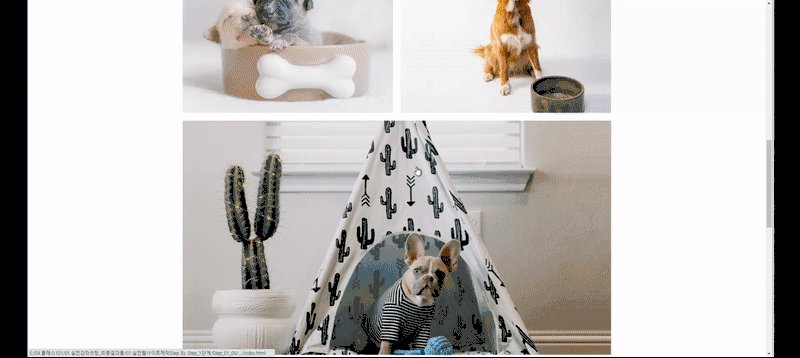
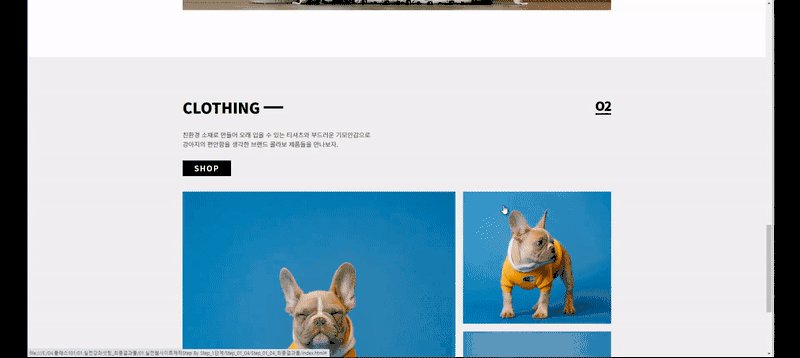
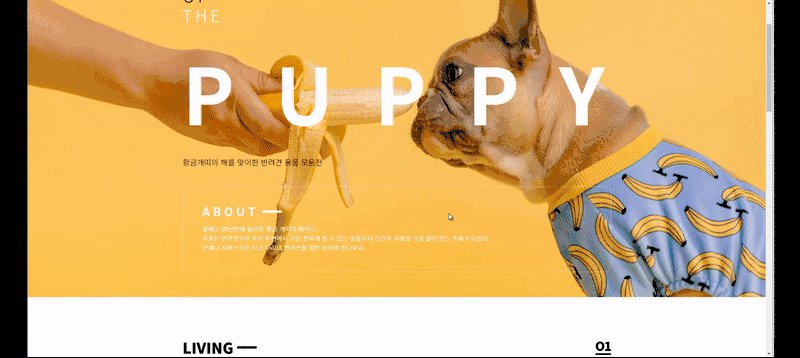
● 기초 레이아웃 제작

추천 수강자
이런 분께 추천해요
- HTML/CSS 기초부터 공부하고 싶으신 분
- HTML/CSS 기초는 있으나 레이아웃 제작이 어려우신 분
- 코딩을 처음 공부하시는 분
강의자 실무+강의 경력 20년차 J.young입니다
안녕하세요. 저는 20여 년간 웹 디자인 & 앱 개발회사에서 디자인팀 총괄로 팀을 운영하며, 틈틈이 대학교와 직업훈련기관에서 UI·UX 디자인, 웹 디자인, 웹 퍼블리셔, 프론트엔드 개발 강의를 하고 있습니다. 코딩이나 디자인에 대한 기초가 전혀 없는 학생들도 전문가(웹 디자이너/퍼블리셔)로 성장할 수 있도록 지도하고 있습니다. 언제든 궁금하신 점이 있다면 댓글 남겨주세요. 최선을 다해 도와드리겠습니다. 잘난웹디 유튜브 채널도 놀러 오세요:)
실무 경력
- 2015-2017 (주)엘리에셀 총괄 이사
- 2003-2015 (주)어뮤징웨어 총괄 이사
- ~2003 서우씨앤디 디자인실장
강의 경력
- 인천문예전문학교 (멀티미디어웹강의)
- 서울현대직업전문학교 (스마트웹 & 앱강의)
- 폴리텍대학 (디자인강의)
- 한국IT전문학교 (멀티미디어디자인 강의)
- 두드림직업전문학교 (디자인강의)
- 광명시여성비전센터 (웹디자인강의)
- 이젠컴퓨터학원강의 분당점 (디자인강의)
- 더조은컴퓨터아카데미 서초점 ([웹디자인기능사]디지털웹&앱디자인-과정평가형자격-A)
- 하이미디어컴퓨터학원 서초점 (영상을 활용한 UI/UX 웹디자인&웹퍼블리셔)
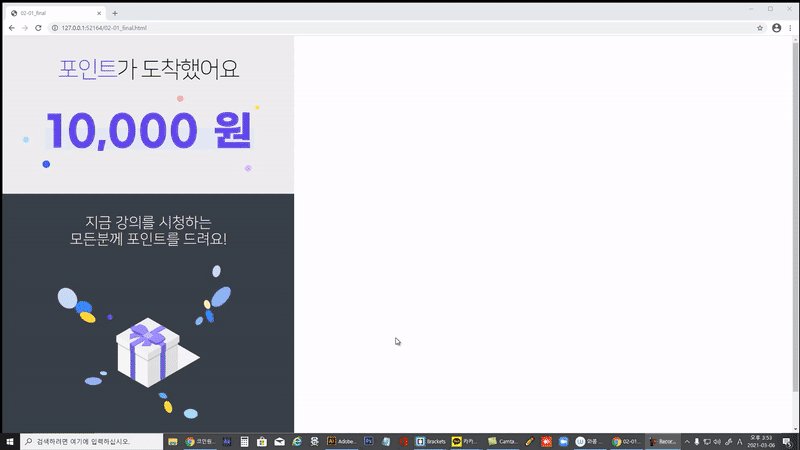
- 01브라켓 설치하기
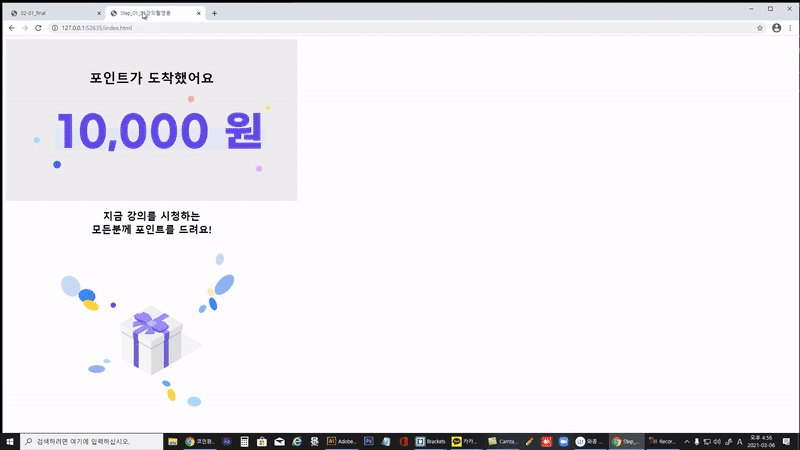
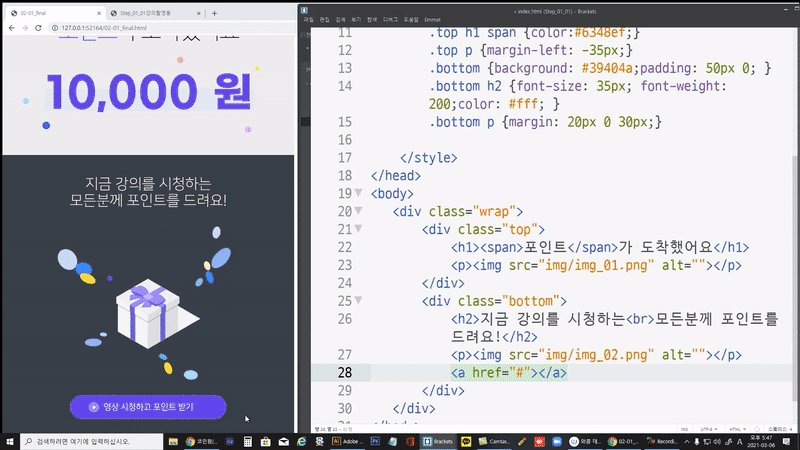
- 02Step 1!
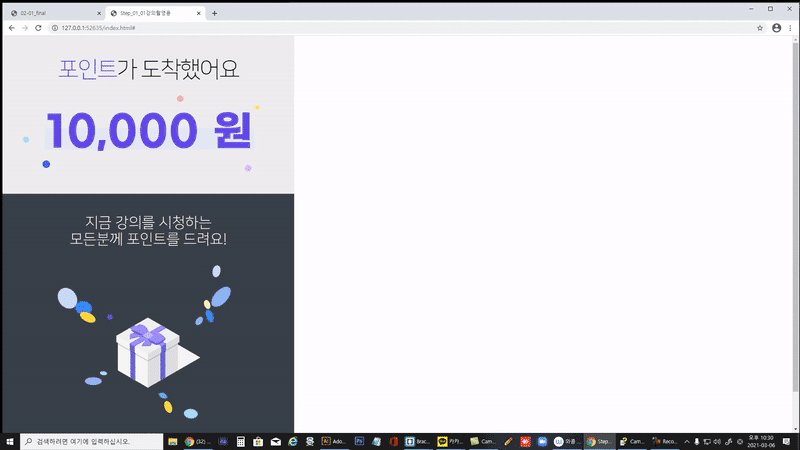
- 03Step 2!
- 04Step 3!
- 05Step 4!
- 06Step 5!