AI로 피그마에 날개 달기
초보도, 현업디자이너도 꼭 들어야 하는 강의! 현직자가 알려주는 기초부터 실무까지 피그마 활용법
- UI/UX 디자인 기술을 향상시키고 싶은 디자이너
- 인공지능을 활용하여 작업 효율을 높이고자 하는 프로덕트 디자이너 및 웹 디자이너
- AI를 활용한 디자인 시스템과 컴포넌트 관리에 관심 있는 모든 디자인 관련 직군

IT 시대에서 경쟁력을 갖출 수 있는 AI와 Figma 결합!
디자이너들에게 가장 각광받는 툴, Figma!
AI로 쉽게 만들어서 각광받는 UX/UI 디자이너 되기!
이런 걸 배워요!
- Figma의 기본 기능과 플러그인 활용 방법
- 와이어프레임, 오토레이아웃, 스타일 등의 Figma 핵심 디자인 기능 실습
- 인공지능 플러그인을 활용한 고효율 작업 방식
- 최종 프로젝트를 통한 실제 앱 화면 디자인 경험
디자인부터 협업까지, AI와 함께하는 실전 Figma
각종 실무자 설문조사에서 가장 기대되는 UX/UI 툴로 선정되며 퍼지기 시작한 Figma는
2022년 거대 실무 도구 플랫폼 어도비에서 200억 달러(한화 2조 6천억 원 이상)에 인수 시도,
2022년과 2023년에는 전 세계 디자이너들을 대상으로 조사한 디자인 툴 서베이에서
Figma가 압도적인 1위로 선정되었습니다.
왜 업계의 모두가 이토록 피그마를 좋아하고 탐낼까요?
도구를 좋아하는 데는 다른 이유가 없습니다.
- 성능
- 편의성
- 가격
모두가 원하는 위의 요소를 모두 갖춘 것이 피그마이기 때문입니다.
Figma는 단순한 UI 도구를 넘어서, 기획자, 마케터, 개발자까지
모두가 함께 사용할 수 있는 협업 툴로 완전히 자리잡았습니다.
최근에는 Figma 사용법에 인공지능을 활용한 디자인 기능이 추가되어,
디자인 과정에서의 혁신을 더욱 가속화하고 있습니다.
이제 사용자들은 인공지능이 제안하는 디자인 요소와 레이아웃을 쉽게 탐색하고,
자신의 프로젝트에 적용할 수 있습니다.
이로써 디자이너들은 더욱 빠르고 효율적으로 아이디어를 시각화하고,
창의적인 디자인을 생성할 수 있게 되었습니다.
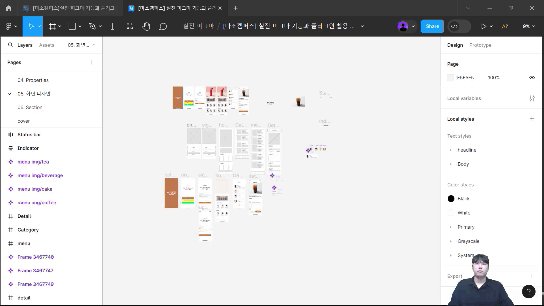
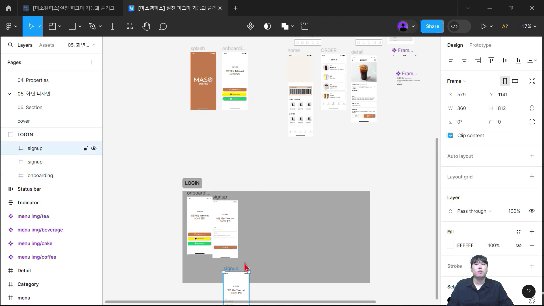
강의 샘플 영상만 보셔도 여러분이 스마트폰 어플에서 익숙하게 보았던 화면이 보일 것입니다.
실제 마소캠퍼스에서 제공하는 Figma 강의는 이러한 최신 기능을 포함하여,
Figma의 핵심 기능과 필수 활용 플러그인에 대해 깊이 있게 다룹니다.
강의 샘플 영상만 봐도 여러분이 스마트폰 앱에서 익숙하게 보았던 화면부터,
실제로 페이지를 만들고 수익을 창출하는 데 필요한 애플리케이션 화면,
이벤트와 캠페인을 진행하는 데 필요한 마케팅 페이지,
각종 SNS에서 좋아요를 받는 감성 있는 게시물 등,
여러분이 알고 있는 모든 화면을 Figma 하나로 만들 수 있다는 것을 확인할 수 있습니다.
누구나 쉽게 만들 수 있는 간편한 기능과
성능 및 편의성을 극대화시켜주는 플러그인,
그리고 이 모든 요소가 무료 사용 가능하다는 점까지 갖춘 피그마는
단순 UI툴로 디자이너만을 위한 도구가 아닌 기획자, 마케터
그리고 개발자까지 모두 함께 쓰는 협업툴로 완전히 자리매김 했습니다.
마소캠퍼스의 [AI로 Figma에 날개 달기]를 통해, 빠르게 변화하는 디지털/IT 시대에서
경쟁력을 갖춘 인재로 성장할 수 있는 최고의 기회가 될 것입니다.
무료 사용 가능하며, 누구나 쉽게 만들 수 있는 간편한 기능,
성능 및 편의성을 극대화해주는 플러그인까지 갖춘
Figma와 함께라면 여러분의 디자인 능력을 한 단계 끌어올릴 수 있습니다.
지금이 바로 Figma를 시작할 때입니다.
강의 특징
본 과정은 Figma를 이용해서 현업 작업 프로세스를 진행해보고 실제 현업에서 사용하는 에셋들을 직접 만들어보며 인공지능을 활용한 실무 역량을 키워 바로 적용할 수 있게 하는 과정입니다.
STEP 1. 개념부터 실제 에셋 제작을 통한 완벽 이해!
기초 개념 정리부터 툴 사용법을 세세하게 몰라도 따라올 수 있게 작은 디테일까지 놓치지 않고 커리큘럼을 구성했습니다.
STEP 2. 아무 것도 몰라도 고퀄리티 앱 화면 만들 수 있다!
실습을 통해 화면 구성 요소부터 버튼까지 에셋을 직접 만들어 실무 역량을 확실하게 기르고, AI를 활용해 누구나 손쉽게 퀄리티 높은 앱 디자인을 만들 수 있습니다.
STEP 3. 실무 흐름대로 흘러가는 강의!
기획 단계부터 개발자 핸드오프, 파일 관리까지 실제 실무에서 작업하는 방식을 따라 실제 화면 아웃풋까지 만들어 볼 수 있게 구성했습니다.
STEP 4. 일급비밀! 실무 플러그인 정리본 공유!
강의에서 사용된 플러그인 외에도 상황 별로 사용할 수 있는 플러그인들을 엄선해서 정리한 비밀 파일을 공유드립니다.
이런 분들께 추천해요
- Figma를 배우고 싶은 초보자
- UI/UX 디자인 기술을 향상시키고 싶은 디자이너
- 인공지능을 활용하여 작업 효율을 높이고자 하는 프로덕트 디자이너 및 웹 디자이너
- AI를 활용한 디자인 시스템과 컴포넌트 관리에 관심 있는 모든 디자인 관련 직군
- IT업계로 창업/이직/입사 등 커리어를 쌓고 싶은 모든 분
작업 효율 향상을 위한 AI 활용 Figma 강의를 듣고 나면
마소캠퍼스의 <AI로 Figma에 날개 달기> 강의를 듣고 나면,
여러분께서는 다음과 같은 역량을 활보하실 수 있습니다.
- Figma 핵심 기능 이해
: 반응형 컨텐츠, 재활용 버튼 등 실제 실무에서 사용하는 다양한 기능과 에셋 이해
- 실제 아웃풋 화면 제작
: 단순 이론과 파편화된 결과물이 아닌 실제 앱 화면 제작을 통한 실무 스킬 향상
- 다양한 플러그인 활용
: 플러그인 활용을 통한 업무 생산성 향상
- AI로 간단히 퀄리티 상승
: 기초 피그마 역량으로 제작한 작업물에 AI를 활용한 고급 디자인 요소 적용
내가 사용하는 애플리케이션 화면!
따라 만들기부터 AI 플러그인까지 연습해 더 멋진 화면까지!
학습 내용
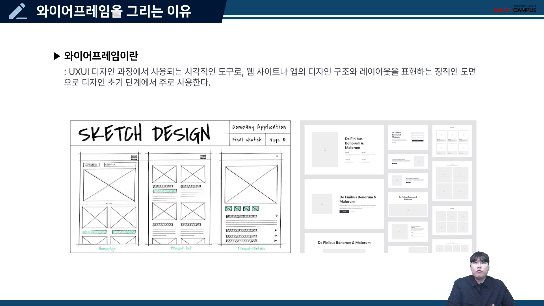
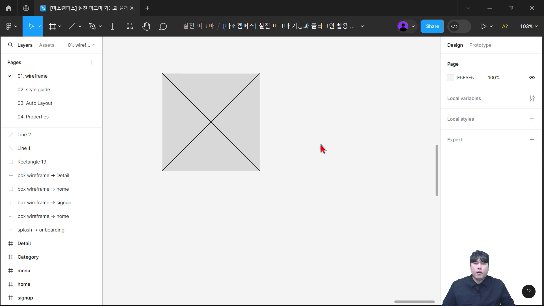
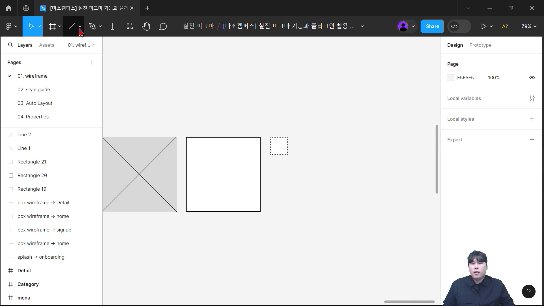
1. 와이어프레임부터 차근차근 만들기

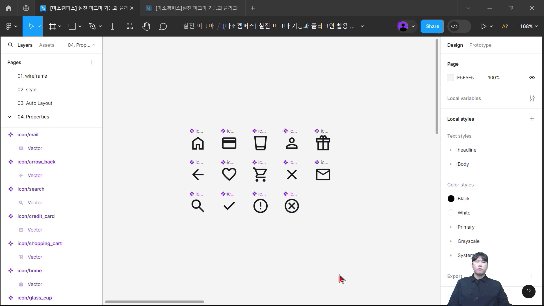
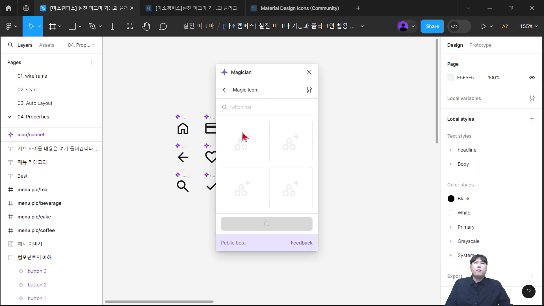
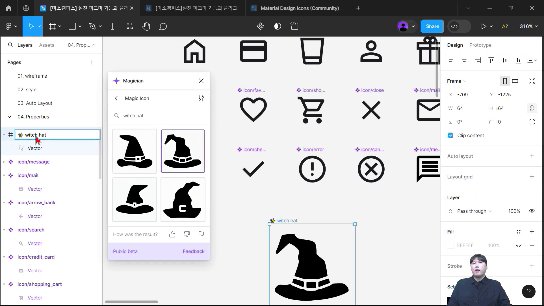
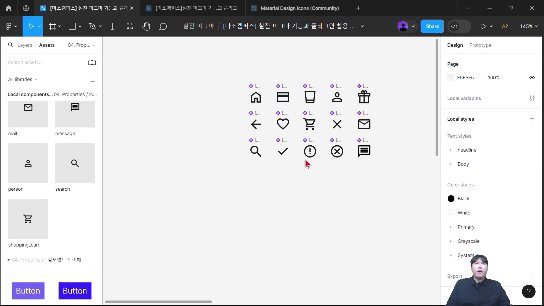
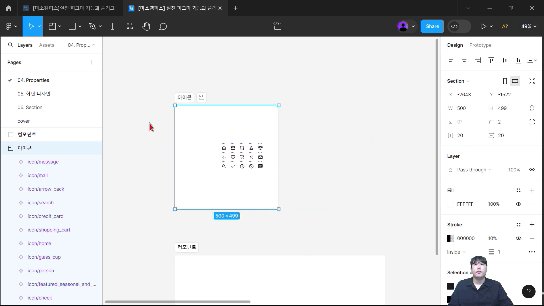
2. AI로 나만의 아이콘 만들기!

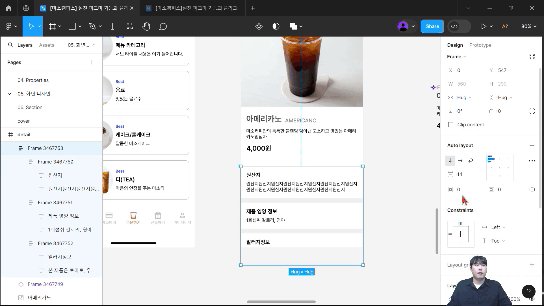
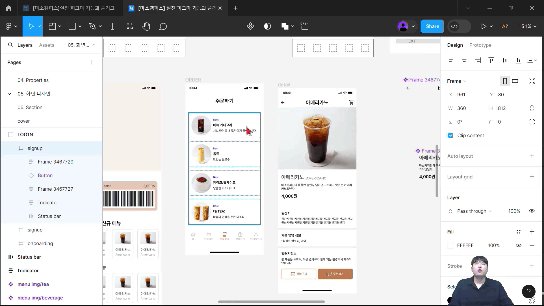
3. 카페 상품 디테일 페이지 만들기 실습!

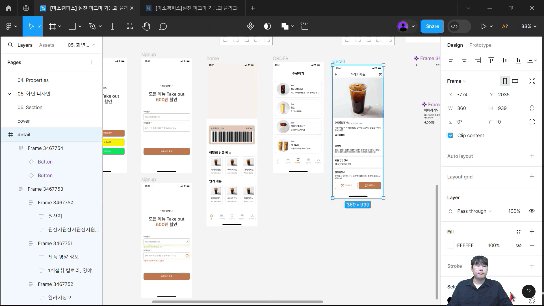
4. 섹션으로 만든 화면 관리하기!

예상 질문 Q&A
Q. Figma 선수 지식이 필요한가요?
A. 본 강의는 예제 제작 위주로 강사님의 움직임 하나하나 따라하실 수 있도록 진행되기 때문에 누구나 배우실 수 있습니다. 혹시 아예 Figma를 접해보지 않아 걱정이신 분들이라면 마소캠퍼스 유튜브 및 홈페이지에서 [Figma를 활용한 디지털 기획 입문] 강의를 한번 살펴보시고 오는 것도 권장합니다. 파워포인트와 같은 문서 툴을 한번이라도 만져본 적 있는 분들은 인터페이스를 보는 것만으로 사용법이 보이는 직관적인 인터페이스를 가지고 있습니다.
Q. 강의를 수강하기 위한 요구 사항 또는 필요 조건이 있나요?
A. 실습 위주의 강의이기 때문에 강의 화면과 실습 화면을 분리할 수 있는 듀얼 모니터 또는 여분 기기를 함께 준비해주면 좋습니다. 또한 Figma 웹이 아닌 데스크톱 앱을 기본으로 진행되기 때문에 Figma 홈페이지에서 데스크톱 앱을 먼저 설치해주시고 수강 시작하시는 것을 추천드립니다.
Q. 플러그인 사용에 추가적인 비용이 발생하지는 않나요?
A. 강좌에는 무료버전을 먼저 제공하는 플러그인들로 선별했기 때문에 강의 중 결제가 발생하지는 않고, 강의 수료 후 더 사용하고 싶은 플러그인만 추후 선택해서 결제 후 사용할 수 있게 커리큘럼을 구성했습니다.
Q. 강의에서 만든 작업물을 포트폴리오에 사용해도 되나요?
A. 네 가능합니다. 저작권이 없는 가상의 플랫폼을 만들 것이기 때문에 작업물을 더 다듬거나 보완해서 개인의 포트폴리오로 사용하는 것은 전혀 문제가 되지 않습니다.
지식공유자 소개

수강 전 확인해주세요!
- 실습 위주의 강의이기 때문에 강의 화면과 실습 화면을 분리할 수 있는 듀얼 모니터 또는 여분 기기를 함께 준비해주시면 좋습니다.
- 또한 Windows OS 기반으로 실습이 진행되므로, Windows 환경에서의 강의 수강을 추천해드립니다.
- 마소캠퍼스의 [Figma를 활용한 디지털기획 입문] 강의를 수강하신 뒤 들으시면 더욱 빠른 이해와 효과적인 습득이 가능합니다.
안녕하세요. 마소캠퍼스입니다.
“어제보다 성장하겠습니다. 그리고, 어제보다 성장하려는 사람을 돕겠습니다.”
마소캠퍼스의 진심과 소망을 담은 Actionable Content로,
2013년부터 온오프라인으로 함께해 온 누적 강의 1억시간!
이 소중한 경험과 시간은 언제나 마소캠퍼스와 수강생 모두의 성장의 원천입니다.
마소캠퍼스 팀은 우리의 모두의 성장을 위해 두 가지 원칙을 반드시 지킵니다.
1. 배우면 반드시 쓸 수 있는 Actionable Content
2. 참여자의 시간과 수고를 존중하는 Time-Saving Curriculum
마소캠퍼스의 Actionable and Time-Saving Curriculum으로 성장의 길을 함께 걸어나가길 기원합니다.
- 0101. 강의 소개
- 0101. 강의 소개
- 0202. 플러그인의 이해3개 (10:43)
- 0303. 기획서 기반 와이어프레임 그리기5개 (47:28)
- 0404. 스타일 등록해서 사용하기3개 (28:09)
- 0505. 피그마의 꽃, 오토레이아웃2개 (29:11)
- 0606. 프로퍼티 베리언트8개 (01:37:17)
- 0707. 화면 만들기4개 (47:17)
- 0808. 파일 정리와 관리2개 (11:36)
- 0909. AI로 피그마에 날개 달기4개 (30:44)
- 1010. 강의를 마치며1개 (02:45)