01 Intro
환경 세팅
가장 먼저 node.js와 Visual Studio Code 설치 방법을 적으려 합니다. 잘 따라오셔서 성공하셨으면 좋겠어요!!
Node.js 설치하는 방법
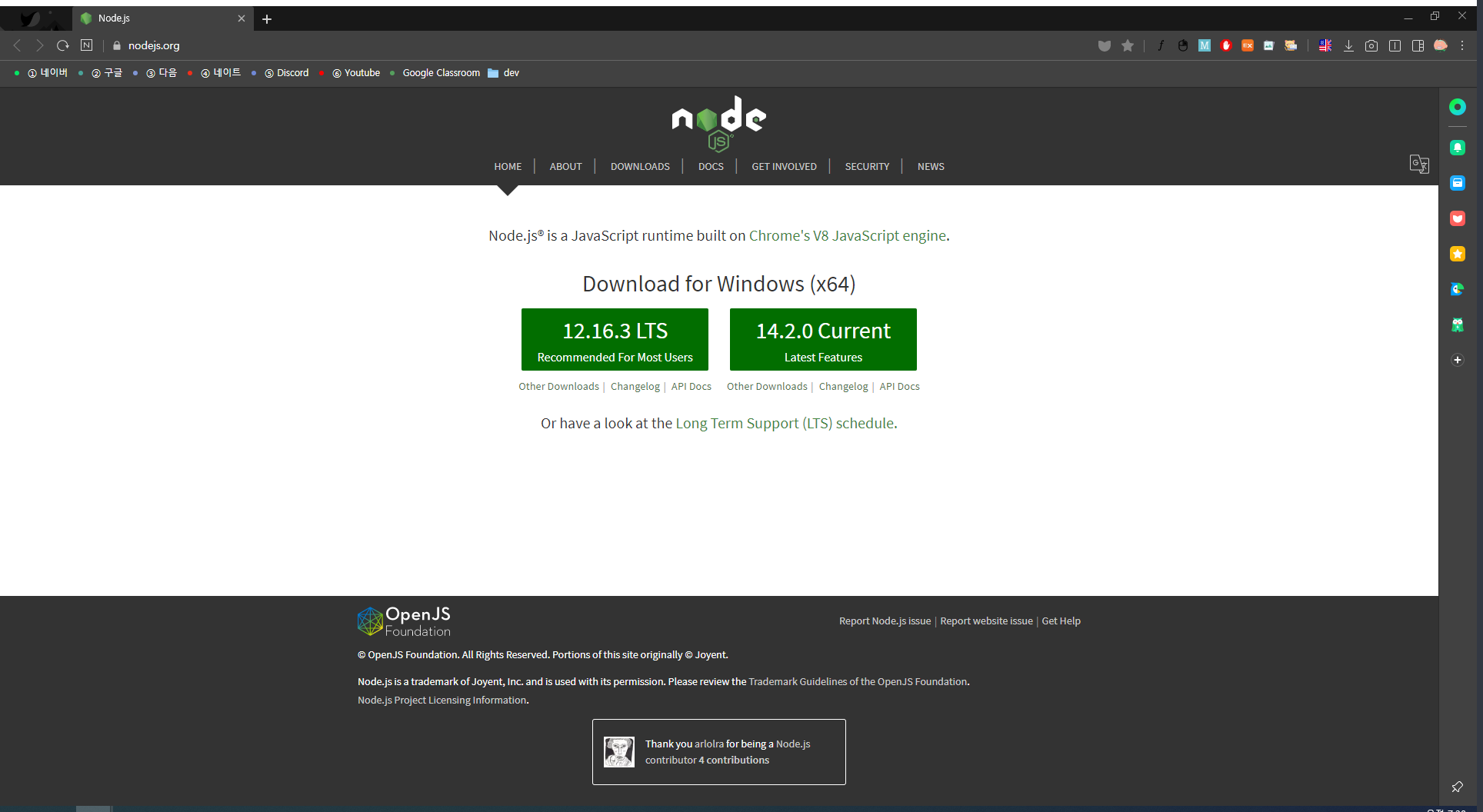
1. Node.js 공식 사이트를 들어가주세요.

2. 여기서 12.16.3 LTS 버전을 클릭하여 다운받아주세요. 혹시나 윈도우 이외에 다른 버전을 사용하신다면 'Other Downloads'를 눌러서 맞는 버전을 다운받아주세요.
3. 다운을 다 하셨다면 실행해주세요.
4. 'next를 누르시고 계속 설치하시면 됩니다!
5. 설치를 다 하시고 finish 버튼을 누르면 끝!
VSC(Visual Studio Code) 설치하는 방법
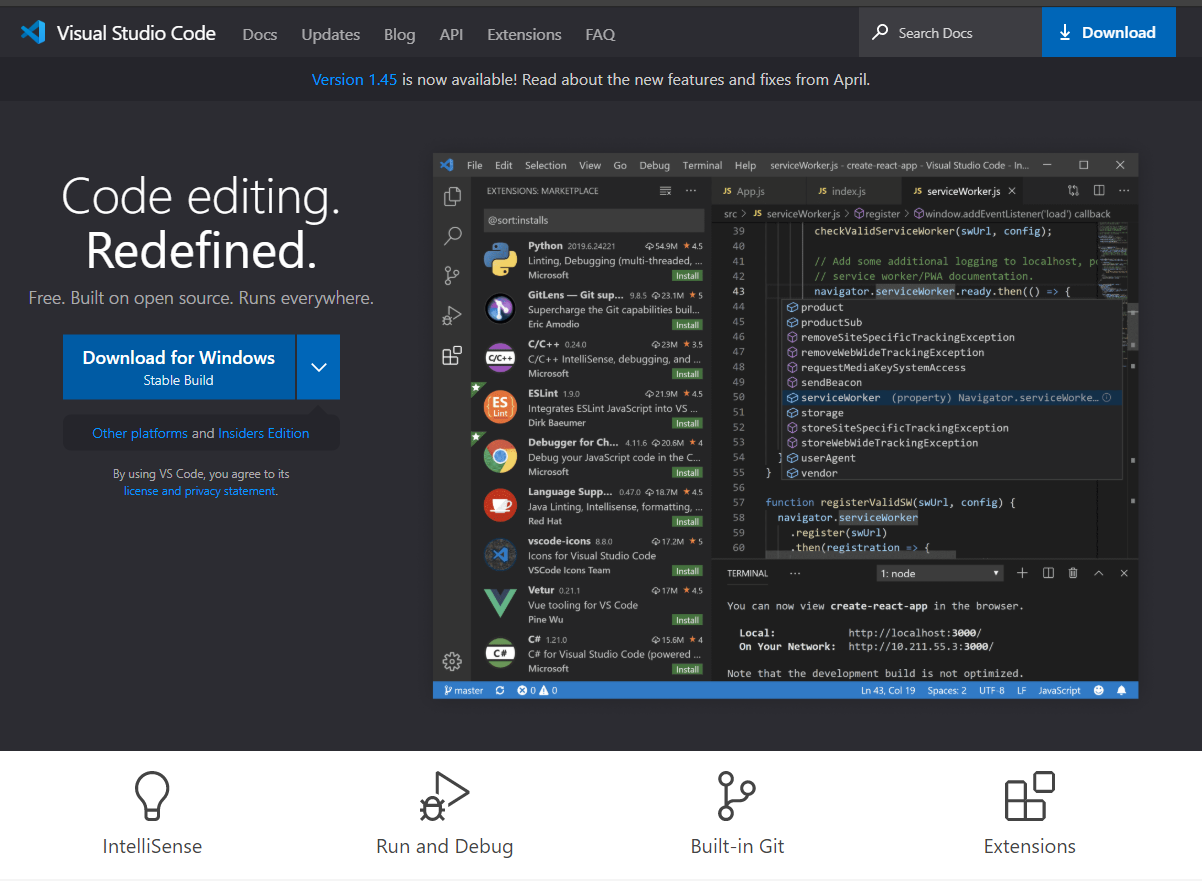
1. VSC 공식 사이트에 들어가주세요.

2. 들어가셨다면 다운로드 버튼을 눌러 다운해주세요.
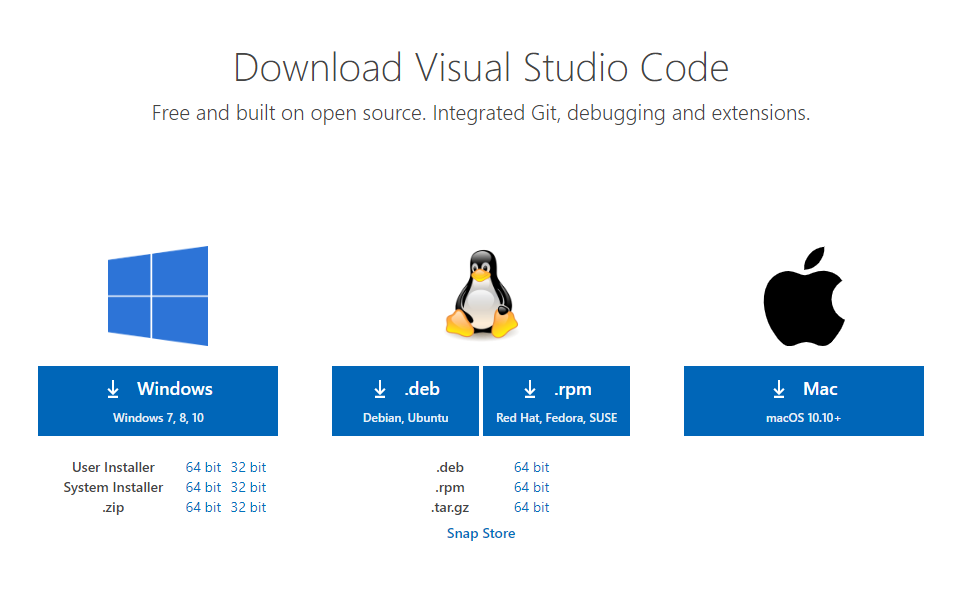
3. 누르셨으면 아래의 이미지처럼 나오셨을텐데 맞는 Os를 찾아 다운로드해주세요.

4. 다 다운로드하시고 실행하시면 아래의 사진처럼 보일 거에요! 계약을 동의해주시고 다음 버튼을 계속 누르며 설치하시면 끄읕!
(번외) VSC 한글 버전으로 바꾸는 방법 알려드릴게요!
1. 왼쪽에 여러 개의 아이콘이 있는데 그 중에 아래 것을 눌러주세요!
2. 거기에 검색창이 있을텐데 Korean Language Pack for Visual Studio Code라고 적어주세요.
3. 거기서 맨 첫 번째 줄에 Korean Language ~ 라는게 있을 거에요. 그걸 install 해주세요.
4. 그러면 오른쪽 아래에 밑의 사진처럼 보이실 거에요. Restart Now를 눌러주세요!
5. 짜잔! 한글로 바뀐 것을 확인할 수 있어요!
