이번 시간에는 주사위 앱을 만들어 보겠습니다. Button 을 누르면 2개의 주사위 숫자가 변경됩니다. 2개의 ImageView 위젯에 이미지 파일을 표시하겠습니다. Button 위젯에도 배경 이미지를 지정해 보겠습니다.

[ 이번 단원 핵심 포인트 ]
# 레이아웃 파일에서 ImageView 속성 변경 #
- android:src : 이미지 파일 지정
Ex) android:src=”@drawable/stamp1”
- android:scaleType : 이미지 채우는 방식 지정
Ex) android:scaleType=”fitStart” : 종횡비를 유지하여 스케일한다.
android:scaleType=”centerInside” : 종횡비를 유지하여 스케일한다. 뷰의 크기 이하로 채운다.
android:scaleType=”centerCrop” : 종횡비를 유지하여 스케일한다. 뷰의 크기 이상으로 채운다.
# 소스코드로 ImageView 속성 변경 #
- ImageView.setImageResource(int) : Resource ID 로 이미지 지정
Ex) mImageView.setImageResource(R.drawable.stamp2);
- ImageView.setImageDrawable(Bitmap) : Bitmap 으로 이미지 지정
Ex) Resources res = getResources();
BitmapDrawable bitmap = (BitmapDrawable) res.getDrawable(R.drawable.stamp2);
mImageView.setImageDrawable(bitmap);
- ImageView.getLayoutParams() : 위젯의 크기 변경
Ex) mImageView.getLayoutParams().width = 200;
mImageView.getLayoutParams().height = 200;
(1) 새로운 소스 프로젝트를 생성하고 이름을 DoubleDice 라고 지정합니다. 소스 프로젝트를 생성하는 방법은 먼저번 시간에 했던것과 동일합니다.
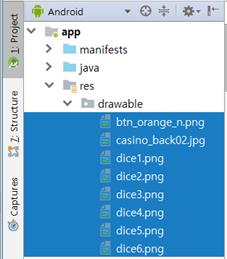
소스 프로젝트가 생성되면 이미지 파일을 소스 프로젝트로 복사하겠습니다. [ 부록 /Sample Image ] 폴더에서 아래 8개 파일을 [ 소스 프로젝트 /res /drawable ] 폴더로 복사합니다.
- btn_orange_n.png / casino_back02.jpg / dice1.png / dice2.png / dice3.png / dice4.png / dice5.png / dice6.png

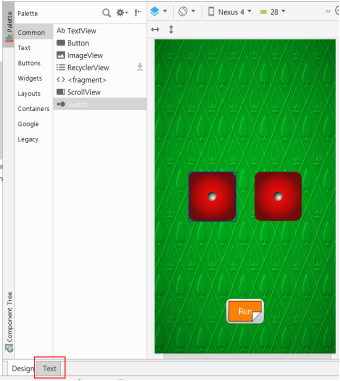
(2) 화면에 위젯을 추가해 보겠습니다. 레이아웃 정보 파일(activity_main.xml)을 열고, Text 편집 모드로 이동한 다음, 아래 코드를 입력합니다.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/casino_back02">
<RelativeLayout
android:id="@+id/layoutCenter"
android:layout_width="40dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"/>
<ImageView
android:id="@+id/imageDice1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/layoutCenter"
android:scaleType="fitCenter"
android:src="@drawable/dice1"/>
<ImageView
android:id="@+id/imageDice2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/layoutCenter"
android:scaleType="fitCenter"
android:src="@drawable/dice1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="60dp"
android:layout_centerHorizontal="true"
android:onClick="onClick"
android:gravity="center"
android:textSize="17sp"
android:textColor="#fff"
android:text="Run"
android:background="@drawable/btn_orange_n"/>
</RelativeLayout>
‘Design’ 편집 모드로 돌아오면 아래와 같은 화면이 보입니다. 2개의 주사위 이미지를 화면 중앙에 표시하였고 아래쪽에는 버튼을 생성하였습니다.

아래는 메인 레이아웃에 배경 이미지를 지정하는 코드입니다.
android:background="@drawable/casino_back02">
- android:gravity="center" : 캡션 텍스트의 위치를 중앙으로 지정.
- android:textSize="17sp" : 텍스트 크기를 17sp 로 지정.
- android:textColor="#fff" : 텍스트 컬러를 흰색으로 지정.
사용자가 Button 을 클릭하면 주사위의 이미지가 변경되는 기능을 구현해 보겠습니다. 자바 소스 파일 (MainActivity.java) 로 이동해서 아래와 같이 멤버변수를 추가합니다.
public class MainActivity extends AppCompatActivity {
ImageView imageDice1;
ImageView imageDice2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageDice1 = findViewById(R.id.imageDice1);
imageDice2 = findViewById(R.id.imageDice2);
}
ImageView 2개를 멤버변수로 선언하였고, onCreate() 함수에서 초기화 하였습니다.
Button 을 누르면 난수를 생성해서 ImageView 의 이미지를 변경하겠습니다. 소스 파일에 아래와 같이 새로운 함수 2개를 생성합니다.
void onClick(View v) {
int[] diceId = {R.drawable.dice1, R.drawable.dice2,
R.drawable.dice3, R.drawable.dice4,
R.drawable.dice5, R.drawable.dice6};
int rand = getRandom(6, 0);
imageDice1.setImageResource( diceId[rand] );
}
int getRandom(int range, int min) {
return (int)(Math.random() * range) + min;
}
- onClick() : Button 클릭 이벤트 함수.
아래는 정수형 배열을 생성해서 주사위 이미지의 ID 값 6개를 저장하는 코드입니다.
int[] diceId = {R.drawable.dice1, R.drawable.dice2,
R.drawable.dice3, R.drawable.dice4,
R.drawable.dice5, R.drawable.dice6};
아래는 0 부터 5까지의 난수를 생성해서 1번째 ImageView 의 이미지를 변경하는 코드입니다.
int rand = getRandom(6, 0);
imageDice1.setImageResource( diceId[rand] );
- getRandom() : 난수를 생성하는 함수입니다.
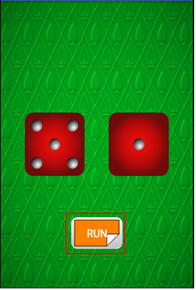
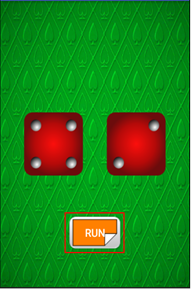
예제를 다시 실행하고 Button 을 클릭합시다. Button 을 클릭할 때 마다 1번째 주사위의 숫자가 변경됩니다.

2번째 주사위의 이미지도 변경해 봅시다. onClick() 함수에 아래와 같이 새로운 코드를 추가합니다.
void onClick(View v) {
int[] diceId = {R.drawable.dice1, R.drawable.dice2,
R.drawable.dice3, R.drawable.dice4,
R.drawable.dice5, R.drawable.dice6};
int rand = getRandom(6, 0);
imageDice1.setImageResource( diceId[rand] );
rand = getRandom(6, 0);
imageDice2.setImageResource( diceId[rand] );
}
예제를 다시 실행하고 Button 을 클릭합시다. Button 을 클릭할 때 마다 양쪽 주사위의 숫자가 변경됩니다.

주사위 앱 예제가 완성되었습니다. 전체 소스코드는 아래와 같습니다.
public class MainActivity extends AppCompatActivity {
ImageView imageDice1;
ImageView imageDice2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageDice1 = findViewById(R.id.imageDice1);
imageDice2 = findViewById(R.id.imageDice2);
}
void onClick(View v) {
int[] diceId = {R.drawable.dice1, R.drawable.dice2,
R.drawable.dice3, R.drawable.dice4,
R.drawable.dice5, R.drawable.dice6};
int rand = getRandom(6, 0);
imageDice1.setImageResource( diceId[rand] );
rand = getRandom(6, 0);
imageDice2.setImageResource( diceId[rand] );
}
int getRandom(int range, int min) {
return (int)(Math.random() * range) + min;
}
}
[연습문제] 주사위 앱 모니터 해상도 호환
핸드폰의 화면이 커지면 주사위 앱의 주사위 이미지도 그에 따라서 커지도록 레이아웃 파일을 변경하시오.
[연습문제] 주사위 개수 변경
주사위 앱에 Button 을 하나 더 추가하시오. 추가된 Button 을 누르면 토글 모드로 주사위 개수를 1개 혹은 2개로 변경하시오.
