01 1. 엔트리 입문
엔트리 사용자 인터페이스
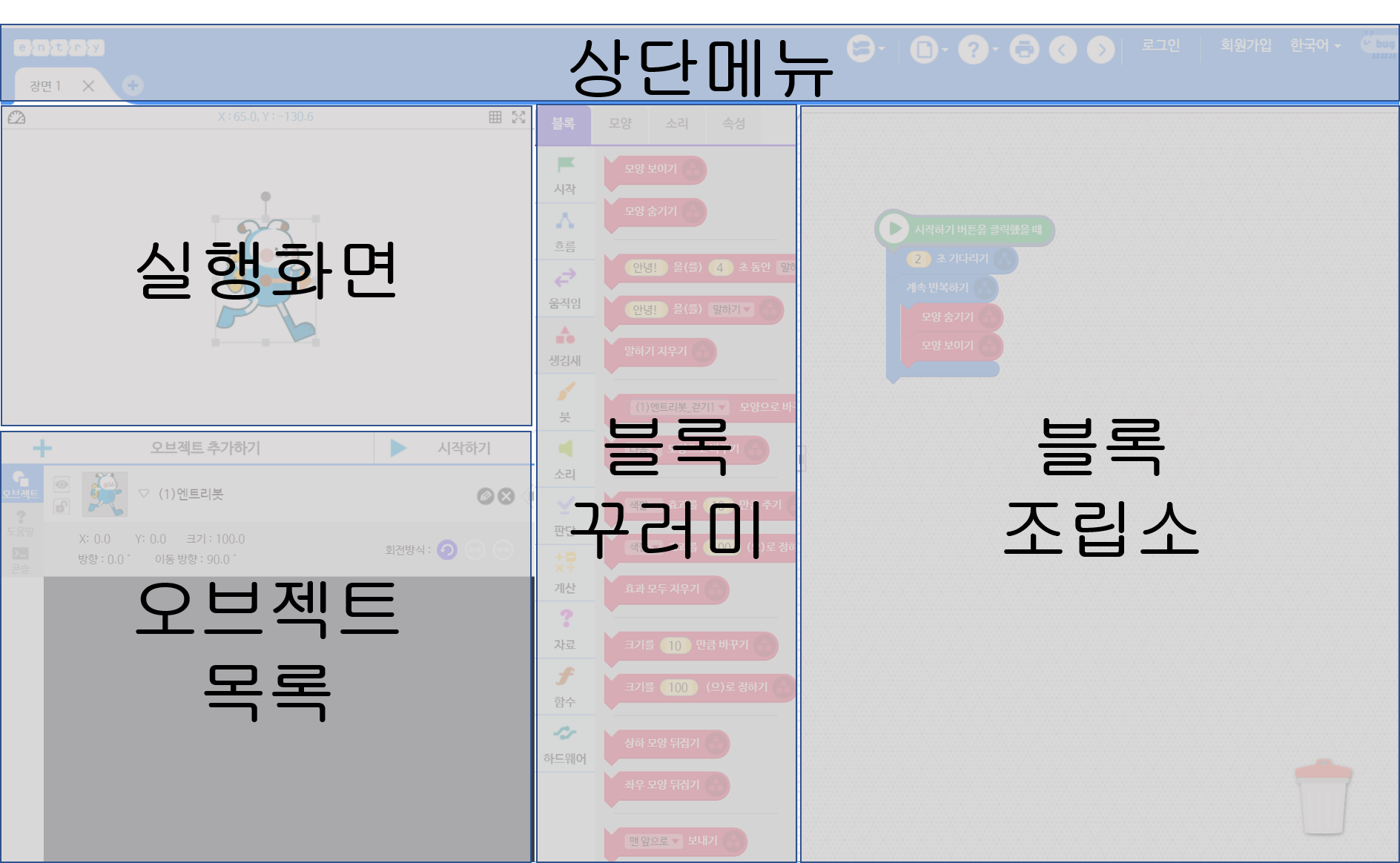
엔트리 사용자 인터페이스를 알아보도록 하겠습니다. 아래의 화면과 설명을 함께 확인하시면 쉽게 파악하실 수 있습니다.

실행화면
좌측 상단에 엔트리봇이 있는 곳을 실행화면이라고 합니다. 실행화면은 좌표(x, y)로 위치가 구분되는데 엔트리봇이 처음 위치해 있는 곳이 중앙인 (0,0)입니다. 실행화면에서는 여러분이 조립한 블록이 순서대로 재생됩니다. 쉽게 말해, 애니메이션, 게임 등을 보여주는 화면이라고 할 수 있습니다.
오브젝트 목록
좌측 하단에는 오브젝트(배경과 엔트리봇과 친구들) 목록이 있는 것을 확인하실 수 있습니다. 이 영역에서 배경이나 오브젝트를 선택하여 실행화면에 띄우거나 파일 업로드를 통해 본인이 소유한 이미지 등을 업로드 할 수 있고, 새로 그리기를 통해 수강자가 원하는 그림을 그릴수도 있습니다. 또한, 글상자 기능을 통해 실행화면에 원하는 글씨를 표현할 수 있습니다.
작업 영역
이제 화면 우측에 위치한 인터페이스인 작업 영역을 살펴보도록 하겠습니다. 실습 화면 우측(작업 영역)에는 '스크립트', '모양', '소리' 탭이 있는 것을 확인하실 수 있습니다. 각 탭에 대해 간략하게 알아보도록 하겠습니다.
- 블록 : 블록꾸러미에 '시작', '흐름', '움직임', '생김새', '붓', '소리', '판단', '계산', '자료', '함수', '하드웨어' 로 블록 종류가 구분되어 배치되어 있습니다. 블록 탭에서 목적에 맞는 분류의 블록을 활용하여 블록 코드를 작성합니다. 구름EDU 엔트리 프로그래밍 강의에서는 '블록을 조립하다'라는 표현으로 작업 영역에서의 블록 코딩을 지칭하고 있으니 강의 수강 시 참고하기 바랍니다.
- 모양 : 엔트리에서 제공하는 기능을 활용하여 자유롭게 오브젝트나 배경의 형태나 효과를 수정할 수 있습니다.
- 소리 : 오브젝트나 배경 등 게임이나 애니메이션 곳곳에 삽입 가능한 소리(사운드 파일)를 등록하거나 편집하는 작업을 할 수 있습니다.
- 속성 : 변수, 신호, 리스트, 함수를 블록의 형태에 맞춰 추가할 수 있습니다.
블록 조립소
우측의 넓은 공간이 블록 조립소입니다. 블록 꾸러미에서 블록을 '드래그 앤 드롭(Drag&Drop)'하여 블록을 조립할 수 있습니다. 조립된 블록에 따라 실행화면에서 오브젝트와 배경 등이 재생됩니다.
